インターネットが普及している今、Web系の職種が注目されてきていますよね。
そんな中でWebデザイナーは在宅で取り組める仕事として、子育て中の主婦さんをはじめ、女性にも人気の仕事になっています。
ですが、いざフリーランスWebデザイナーとして独立してみると、
『案件が継続してもらえなかった』『単発で終わってしまうものが多い』『単価が低い案件ばかり受注して大変』
などの悩みを抱える人も多いのではないでしょうか。

この記事ではそんなフリーランスWebデザイナーのあなたに向けて、
『フリーランスとしての仕事の具体的な取り方や、案件を獲得するコツ』について詳しく解説していきます。
ぜひ最後まで読んで、高単価Webデザイナーとして安定したフリーランス生活を送りましょう!
フリーランスWebデザイナーの仕事の取り方

フリーランス白書によると、フリーランスとして働く人たちの仕事獲得の経路として多いのは順に以下の通りでした。
- 人脈
- 過去の取引先
- SNSでの広告宣伝
- エージェントサービスの利用
それぞれの獲得方法について、詳しく解説していきますね。

(参照元:フリーランス白書)
①人脈 (知人の紹介を含む)
最も多い方法が、職場や取引先、または友人・知人から仕事を紹介してもらうケースです。
フリーランスになると、会社員時代と異なり社会的信用はゼロからのスタートになります。

したがって、最も効率よく仕事を獲得していくのに、あなたのことをよく知る人から仕事をもらったり、紹介してもらったりするのが有効なのです。
紹介は直接営業をかけていくなどのステップなしに仕事を得る機会があるのが、最大の利点だと言えるでしょう。
とはいえ、『紹介で仕事を得るなんて人脈の広い人しか無理…』と考える人もいると思いますが、安心してください。
紹介だけで仕事が回る方法を具体的に学べるWebデザインスクールをこの後紹介していきますよ!
②過去の取引先
業種に関係なく、以前働いていた職場から仕事を受注するのがフリーランスとして仕事を獲得していくのには効率が良い方法と言えるでしょう。
独立前に自分が担当していた仕事を業務委託として請け負うことで、引き続き同じ仕事を続けられます。

特に、専門性の高い仕事の場合、担当分野だけ仕事として請け負うことが可能なので、会社員時代のように幅広い業務を任されることなく効率よく仕事を回せます。
また、これまで一緒に仕事をしてきたメンバーたちと連携を取ればすぐに仕事に取り掛かれるため、新しく仕事を受注して、新規取引先とイチから関係性を築いていく手間も省けます。
会社から独立してフリーランスになる方法は、スムーズに仕事をスタートできて、かつ継続しやすいので効果的です。
③SNSでの広告宣伝活動
SNSから仕事を獲得していく方法も、フリーランスでは重要です。
SNSは、自身がフリーランスとして行なっている仕事の情報について発信し、スキルや実績をTwitterやInstagramなどを通じてアピールしていきながら、認知を獲得し集客していく方法です。

今はSNSを通じて直接会わずとも、比較的人脈を広げていける大きなメリットがあります。
コミュニティなどをうまく活用して、同じようなフリーランス仲間を見つけて繋がっておけば、横のつながりで仕事の紹介を受けられる場合もあるので、おすすめの方法です。
④フリーランスエージェントの利用
人脈ゼロから仕事を獲得していく場合は、フリーランスエージェントの活用が最も仕事を獲得しやすいといえます。
フリーランスの人たちを対象にしたエージェントサービスで、仕事紹介や契約代行など、フリーランスの活動の中で最も手間のかかる営業面を代行してくれます。
また、エージェントは多くの企業と繋がっているため、フリーランスに発注するための案件を多く持っているので、自分の実績や経験を活かせる案件を紹介してもらえるでしょう。

エージェントサービスは報酬に対して手数料が発生するため、直接契約と比べると満額もらえないのはデメリットではありますが、営業代行など多くの手間を巻き取ってもらえる点を考慮すれば、高くないコストではないでしょうか。
以下では、フリーランスで活動するWebデザイナー向けのエージェントを3つ紹介します。
- レバテッククリエイター
- フォスター・フリーランス
- ITプロパートナーズ
順番に解説していきます!
❶レバテッククリエイター

参照元:https://creator.levtech.jp/
レバテッククリエイターは、レバテック社が運営するWebやゲーム業界に特化したクリエイター向けのフリーランスエージェントです。
常時1,000件以上の案件を持っており、利用者のスキルや経験に合った仕事を紹介してもらえます。

また、案件への参画中も担当者がフィードバックや契約更新の交渉や、次の案件を紹介してくれるので、仕事を途切れさせずに受注し続けられるのは、安定した生活をしたいフリーランスにとっては魅力的です。
税理士による税務サポートも行っているので、初めてフリーランスになった人でも安心して確定申告に取り組めるのも大きなメリットと言えるでしょう。
❷フォスターフリーランス

参照元:https://freelance.fosternet.jp/
フォスターフリーランスは、業界歴25年の実績があり、利用者満足度90以上を実現しているフリーランスエージェントです。
常時5,000件以上の案件を持っており、多くの案件は直請けなど商流の浅いものが多く、高単価な仕事を紹介してもらえる可能性が高いです。

最高報酬230万円の案件も、過去の実績として存在します!
担当コーディネーターは元ITエンジニアなど専門性の高い知識を持っている人が多く、スキルや経験に併せて適正な案件を紹介してもらえます。
また、通常は報酬の支払い日が固定されているところも多いですが、早期受取サービス『Early Site』を活用すれば、報酬の受取日を自分のライフスタイルに合わせて設定可能です。
さらに、フォスターフリーランス経由で業務委託契約を受けている人が使える、福利厚生倶楽部(リロクラブ)の入会金を負担してもらえるため、フリーランスでありながら充実した福利厚生を受けられるのも嬉しいポイントです。
❸ITプロパートナーズ

参照元:https://itpropartners.com/
ITプロパートナーズは、週2~3日案件を豊富に扱うフリーランスエージェントです。
常駐案件やフルタイム勤務が求められる業務委託案件が多い中、ITプロパートナーズでは、週2日からやリモートワークにも対応した案件を豊富に取り扱っており、柔軟な働き方が実現しやすいのが特徴です。

また、専門スタッフによる手厚いサポート以外にも、所得補償があったり、確定申告代行サービスも提供しているので、安心してフリーランスとして活動できます。
フリーランスとして柔軟な働き方で安定した仕事を受注したい人には、ITプロパートナーズがおすすめです。
⑤クラウドソーシングの利用
フリーランスになりたての人が仕事を獲得するのに最初に活用されるのが、クラウドソーシングです。

Webデザイン系の仕事も豊富に揃っているので、希望する案件に応募ができます。
ただし、クラウドソーシングは手数料がかかるので、契約や報酬支払いのトラブルは少ない一方で、手元に入る収入が目減りするのが気になる人も居るでしょう。
また、募集されている案件は未経験者向けのものも多いため、求められるレベルもそこまで高くないです。
そのため、未経験からでも挑戦しやすいですが全体的に報酬単価が低いのがネックです。

以下では、代表的なクラウドソーシングサービスを紹介します。
- ココナラ
- クラウドワークス
- ランサーズ
どのサービスも無料で登録できるので、それぞれ使ってみて自分に合ったものを見つけるのが良いでしょう。
順番に解説していきますね!
❶ココナラ

参照元:https://coconala.com/
ココナラは、「得意を売るならココナラ」とCMでもうたっているのでお馴染みの、スキルシェアサービスです。
フリーランスの人をはじめ、副業でも多くの人が活用しています。
ココナラでは、「レギュラー」「ブロンズ」「シルバー」「ゴールド」「プラチナ」など、出品者の取引状況によってランクが付与される、ランク認定制度を導入しています。

また、ココナラは自分の商品を商品棚に置いておく形になるので、出品後は基本的に問い合わせを待つだけと、営業活動をせずに受注を自動化できる点が魅力です。
ただし、ココナラへの会員登録やスキルの出品自体は無料で行えますが、報酬支払い時には売上金額から手数料が引かれるため、金額設定は手数料を考慮して設定する必要があるでしょう。
❷クラウドワークス

参照元:https://crowdworks.jp/
クラウドワークスは、上場企業が運営する国内最大手のクラウドソーシングサービスです。
仕事のカテゴリーは250種類以上、取引先は90万社以上と、豊富な案件を取り扱っているので、フリーランスWebデザイナーとして請けられる仕事も多く存在します。
相当な数の案件が同時に公開されているため、希望する案件を見つけるのには少々手間がかかります。
絞り込み機能を活用して、自分に合った案件を探すのがよいでしょう。

また、毎月3,000円以上の報酬を獲得していると利用できる福利厚生制度もあるので、フリーランスとして活動する人には嬉しい特典です。
業界最大手のサービスで安心して仕事を受けたい人には、クラウドワークスの活用がおすすめです。
❸ランサーズ

参照元:https://www.lancers.jp/l
ランサーズは、クラウドワークスに次ぐ国内最大手のクラウドソーシングサービスです。
未経験からでも応募できる案件が多数あるため、登録後すぐに仕事を受けることが可能です。

基本的には常時10,000件以上ある案件の中から自由に応募していくのが多いですが、仕事メニューを作成したり、プロフィールやポートフォリオを登録しておけば、クライアント側から購入・スカウトが届く可能性もあるので、手間なく仕事を受注できます。
また、仮払いシステムがあるため、発注者側は仕事の報酬をランサーズに事前に入金するようになっています。

クラウドワークスとは異なる案件も豊富に取り揃えているため、両方のサービスを活用する人も多く、登録しておいて損はありません。
なお、これらのクラウドソーシングサービスへの具体的な登録方法は、WithマーケのWebデザイナー養成コースで詳しく解説しています!

未経験のフリーランスWebデザイナーでも仕事を取る方法

未経験からフリーランスとしてWebデザイナーを目指す場合、いきなり仕事を獲得するのは非常にハードルが高いのが実情です。

未経験から仕事を獲得していくには、スクールを活用してスキルを身につけるのが一番早いです。
Webデザイナーとしての知識やスキルを身につけるだけでなく、案件の獲得方法まで教えてくれるスクールもあるので、安心してフリーランスとして仕事をスタートできるでしょう。
案件獲得方法を教えてくれるスクールに入る

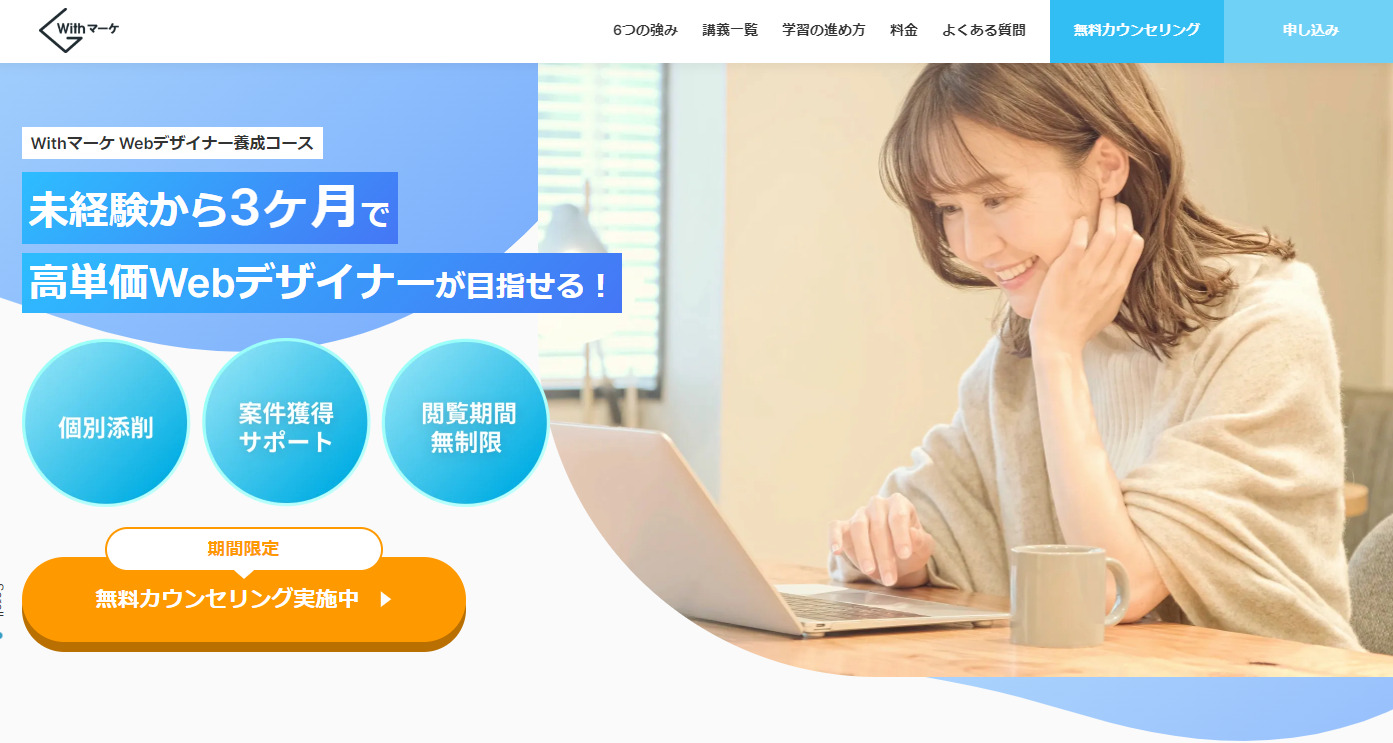
WithマーケWebデザイナー養成コースは、オンラインWebマーケティングスクール『Withマーケ』が提供する、未経験から3か月で高単価Webデザイナーが目指せる特化型コースです。
高単価な仕事になりやすいLP制作を目指して、Webデザインの基礎から実務につながるスキルを身につけられるだけでなく、実際に仕事を獲得していくための方法も学べます。

案件獲得方法については、以下のような内容を動画講義で学習可能です。
- 案件獲得の流れ
- 案件獲得の方法
- クラウドソーシングの登録方法
- 提案文の書き方
- 仕事受注時の注意点
- 実績がないうちの仕事の取り方
案件獲得の全体像をはじめ、ココナラやクラウドワークスなどのクラウドソーシングサービスの具体的な使い方、案件獲得につながるプロフィールや提案文の書き方などを丁寧に教えてくれますよ。
スクールを受講し終わったらすぐに案件獲得に向けて動き出せるのが、本サービスの大きな特徴です。

未経験からフリーランスのWebデザイナーを目指したいなら、ぜひ受講を検討してみてください!
まずは無料講座から受けてみよう!
とはいえ、いきなりスクールに大きなお金を投資するのは勇気がいりますよね。
そんな方は、まずは『Webデザイナー無料講座』をぜひ受けてみて下さい。
無料講座ではWebデザイナーの具体的な仕事内容や報酬の目安、高単価Webデザイナーで稼いでいくロードマップについて学習できます。

未経験からWebデザイナーを目指したい人は、ぜひ受講してWebデザイナーになるイメージをつかんでみてください!
フリーランスWebデザイナーの仕事の流れ

この章ではWebデザイナーとして実際に仕事を受注したときの流れについて、詳しく解説していきます。
大まかな流れは以下の通りです。
- Web制作案件を受注する
- ヒアリング・契約
- デザイン制作・コーディング
- 確認・修正対応
- 公開・納品
- 請求・アフターフォロー
フリーランスとして活動していくには、一連の仕事の段取りを一人で管理していく必要があります。
順番に確認して、頭に入れておきましょう!
①Web制作案件を受注する
フリーランスとしてWebデザインの仕事をするためには、まずは案件を受注するのが必須ですよね。
上記で紹介してきたように、友人・知人からの紹介やクラウドソーシングサービス、SNSを活用して営業活動を行い、仕事を獲得していきます。

多くの案件に提案していくことになるので、提案文は定型のものを用意すると効率が良いですが、クライアントごとに都度カスタマイズして丁寧な文章を作るのが大切です。
なお、自分で営業活動をするのが苦手だったり、大変だと思う人は、フリーランスエージェントを活用してみましょう。
②ヒアリング・契約
案件を無事に獲得できたら、クライアントから具体的に作りたいWebサイトのイメージや、目的、達成したい目標、予算・納期などを詳しくヒアリングしていきます。
クライアントからのヒアリングをこのタイミングでしっかりと行っていかないと、実際に作るWebサイトが求める内容に仕上がらない可能性があるので注意が必要です。

ヒアリング出来たら、予算についても予め確認した上で、自分が対応可能な内容で見積金額を提示していきます。
予算や要望に対して、自分がどこまでできるのかを提案し、作業内容や費用・納期についてお互いに納得したら、契約を結びます。
なお、契約内容は明らかに自分に不利な内容が記載されていないかを、しっかりと確認して下さい。

ここで適当にサインしてしまって、後で後悔の無いようにしましょう。
③デザイン制作・コーディング
契約を締結したら、計画したスケジュールに沿って実際に制作作業を開始していきます。
クライアントの要望に合わせて、デザインやコーディング作業を行います。

チームの一員として仕事を受注している場合は、次の工程の担当者と密に連携しながら仕事を進めていきましょう。
もし作業の途中で疑問点や確認すべき点が出てきたら、締め切りギリギリにならないように早めに確認しておきましょう。
④確認・修正対応
依頼されている内容の作業が完了したら、クライアントに確認してもらいましょう。
先方のイメージに合ったサイトになっているか、思っていたとおりの動作をするのか、テストできる環境で見てもらいます。

修正の数は、事前のヒアリングがしっかりできているかどうかにも左右されるので注意が必要です。
お互いの認識にずれがないように確認した上で、作業を進めた方が良いでしょう。
⑤公開・納品
修正が完了し、公開しても問題ないことが確認されたら、本番環境にサイトを公開して納品完了となります。
成果物はデザインだけを担当する場合は「デザインカンプ」、コーディングだけ担当する場合は「HTML/CSSファイル」などの形で納品することになるでしょう。
納品形式は、クライアントの希望に合わせて対応が必要なので、あらかじめ確認しておきましょう。
⑥請求・アフターフォロー
納品まで完了したら、クライアントへ報酬を請求します。
請求書と領収書を発行して、報酬が無事に支払われたのを確認したら、案件終了です。
なお、業務内容として別途サイト保守や運用まで依頼されているようであれば、アフターフォローも実施します。
アフターフォローまで対応する場合は、日々の運用の中で、クライアントの新しいニーズを知るきっかけも生まれるでしょう。
新しい要望が聞けたら、次の仕事を獲得できるチャンスです。
また新たに提案していき新規案件の獲得を狙っていくのが、仕事を継続させるためには大切です。

フリーランスWebデザイナーに重要なのはポートフォリオ!

Webデザイナーがフリーランスとして仕事を獲得していくのに必要なのは、巧みな話術や営業スキルではありません。
つまりポートフォリオこそが、自分のスキルを売り込む為には必須な要件になります。
ポートフォリオ用のWebサイトを作るのが、Webデザイナーが営業活動をしていくうえでの主流になっています。

ポートフォリオを一目見れば、その人のスキルやどのような作品を作ってきたかがわかります。
もしスクールを活用するなら、ポートフォリオの作成指導もしてくれる所を利用するのがおすすめです。
以下では、ポートフォリオ作成にあたり重要なポイントについて解説していきますね。
①ポートフォリオに入れるべき項目
ポートフォリオを作る際、最低限入れるべき内容は以下の通りです。
- プロフィール
- スキル
- 作品紹介
- 料金や問い合わせ先

また、ポートフォリオを見てその人が信頼に値する人なのかを判断しているので、サイトの見た目だけにこだわらず、丁寧に必要な情報提供を心がけると良いでしょう。
②ポートフォリオを作成する際のポイント
ポートフォリオを作る際は、クライアントの求める人材像に合わせた内容を作るのを意識しましょう。
意識すべきポイントは以下の通りです。
- 作品の数は10個前後を目安に
- 掲載順も相手に合わせて配慮する
- 仕事のスタイルや考え方も伝える
- コーディングなどスキルや技術を記載
- 未経験の場合は架空のサイトを作ってみる
- UIデザインやWebマーケティングのスキルを身につける
順番に解説していきます。
①作品の数は10個前後を目安に
ポートフォリオに掲載する制作した作品数や紹介する際、相手の理解しやすい、かつ理解してもらいやすい情報量になるように、最適な自己PRになるように流れを考えていく必要があります。
作品数は10個前後がちょうどよく、多くても20個までにとどめた方が良いでしょう。

ついあれもこれもと情報を詰め込みすぎてしまいがちですが、それもマイナスポイントになる可能性があります。
クライアントの求めるスキルや実績をアピールできるように、簡潔にまとめるのが良いでしょう。
②掲載順も相手に合わせて配慮する
紹介する作品が複数あるなら、先方が求める業務内容に近い作品を前に持ってくるなど、欲しい情報をすぐに見てもらえるような配慮が必要です。
クライアントの求める情報が後ろの方に合った場合、最後まで読んでもらえない可能性もあるからです。
求められているスキルや実績など、必要な情報を中心に書きつつ、プラスαの要素として他の業務もアピールするようにしましょう。

③仕事のスタイルや考え方も伝える
稼働可能な時間や、仕事の進め方など、仕事のスタイルを伝えるのも大切です。
また、仕事へ取り組む姿勢や、デザインへのこだわりなど、人柄が伝わる要素もしっかりと書いておきましょう。

成約率を上げるポイントにもなり得るので、機械的な印象にならないように記述していきましょう!
④コーディングなどスキルや技術を記載
Web系の企業の案件募集の場合、デザイナーだけでなくコーディングができる人材を求めている場合があります。

条件が合えば業務の幅が広がり、報酬アップも見込めるのでおすすめです。
⑤未経験の場合は架空のサイトを作ってみる
もし未経験で実績がまだ無い場合でも、ポートフォリオは作成できますよ。

その場合は、架空のクライアントを想定したWebサイトを実際に制作して、それをポートフォリオとして紹介するのがよいでしょう。
実際のWebサイトを作ることで、どのようなスキルを持っているかをアピールできる材料になります。
仮想のプロジェクトとはいえ、実際に一連のWebサイトの制作過程を経験できるので、スキルも上がって自信もつきます。

⑥UIデザインやWebマーケティングのスキルを身につける
Webデザインの中でも見た目の部分だけでなく、ユーザー満足度を高められる提案ができる人材は価値が高いです。
特に、機能性・利便性といったユーザー目線で考えられる力のあるUIデザイナーは非常に重宝されています。
また、近年はWebデザイナーでもWebマーケティングのスキルを磨いていくキャリアの選択肢もあります。

経験したことのある内容や、学習中のことであっても、今後携わりたいと考えているのであれば、ポートフォリオに記載しておくと後で役に立つでしょう。
Webデザイナーフリーランスの仕事の取り方|まとめ

ここまで、フリーランスのWebデザイナーが仕事を獲得する方法について、詳しく解説してきました。
フリーランスとして安定して仕事を取って行くには、やはり紹介をしてもらえる横のつながりをつくるのが1番です。
ですが、未経験からフリーランスでWebデザイナーを目指すなら、他のルートで仕事を確保せざるを得ません。

本記事でも紹介した『WithマーケWebデザイナー養成コース』では、完全未経験から3ヶ月で高単価のWebデザイナーを目指せるカリキュラムが整っています。
初心者からでもしっかりとクラウドソーシングで案件を獲得するための方法も具体的に学べるので、フリーランスでも安心して仕事をスタートできます。
もしWebデザイナーを目指したいと思ったら、無料講座からでもぜひ受講してみて下さい。
最後までご覧頂き、ありがとうございました!