「Webデザイナーの平均年収は低いの?」
「フリーランスになれば、会社員として働くよりも稼げるって本当?」
「年収1000万のフリーランスWebデザイナーにはどうやったらなれるの?」
Webデザイナーに興味がある方の中には、このような疑問を抱えている人も多いのではないでしょうか。
そこで本記事では、Webデザイナーの年収について、様々な側面を深掘りながら詳しく解説していきます!
さらに、失敗しにくいフリーランスの独立方法や、高収入を狙う上での必須の知識についても詳しく説明しており、フリーランスになりたい方は必見の内容となっています。

この記事の監修者
岩澤 雄大

Web業界12年目。現在はフリーランスのWebデザイナーとして活動中。
広告代理店や企業からバナーやLPデザインなど年間100種類以上こなす。
フリーランスWebデザイナーのリアルな年収とは

この章では、雇用形態別のWebデザイナーの年収について解説しています。

最新情報である昨年2022年のデータを扱っているので、現在のリアルなWebデザイナー年収事情について知ることができますよ!
Webデザイナーの平均年収

「Webデザイナーは稼ぎにくいという噂は本当なの?」と疑問に思っている方も多いですよね。
その真相について、実際のデータを参照しながら明らかにしていきましょう!
Webデザイナーの収入は上昇傾向にあり、2022年に実施された厚生労働省の調査によると、
Webデザイナーの平均年収は約480.6万円であることがわかっています。
これは、日本の平均収入である約443万円(参照:国税庁)と比較すると、40万円程上回っており、比較的高い年収であることがわかりますね。
| Webデザイナーの平均年収 | 日本の平均年収 |
| 約480.6万円 | 約443万円 |
ですが、Webデザイナーであれば、どの雇用形態でも稼げるというわけではありません。
下の表のように、雇用形態別に平均収入を出すと、大きく差があることがわかります。
| 正社員 | 派遣 | アルバイト |
| 約458万円 | 約374万円 (時給1949円) |
約210万円 (時給1097円) |
(参照:求人ボックス)(派遣とアルバイトの年収:月160時間労働と仮定し平均時給を元に算出)
正社員Webデザイナーの平均収入は約458万円と、日本の平均収入を上回るような、比較的高いものとなっています。
一方、派遣社員やアルバイトの平均時給は、あまり高いものとは言えず、仮に月160時間働いたとしても、どちらも日本の平均収入を下回ってしまうのが現状です。

レバテックによると、フリーランスWebデザイナーの案件単価は月40~70万円台が一般的であり、50~60万円台の案件が最も多くなっているそうです。
つまり、標準レベルのスキルを持ったフリーランスWebデザイナーの年収は、
約480万〜840万円が相場になると考えられます。

年収1000万超えのWebデザイナーも存在
皆さんの中には、「Webデザイナーとして年収1000万円稼ぐことはできるの?」と気になっている人も多いと思います。
結論からお伝えすると、年収1000万を超えることは可能です!
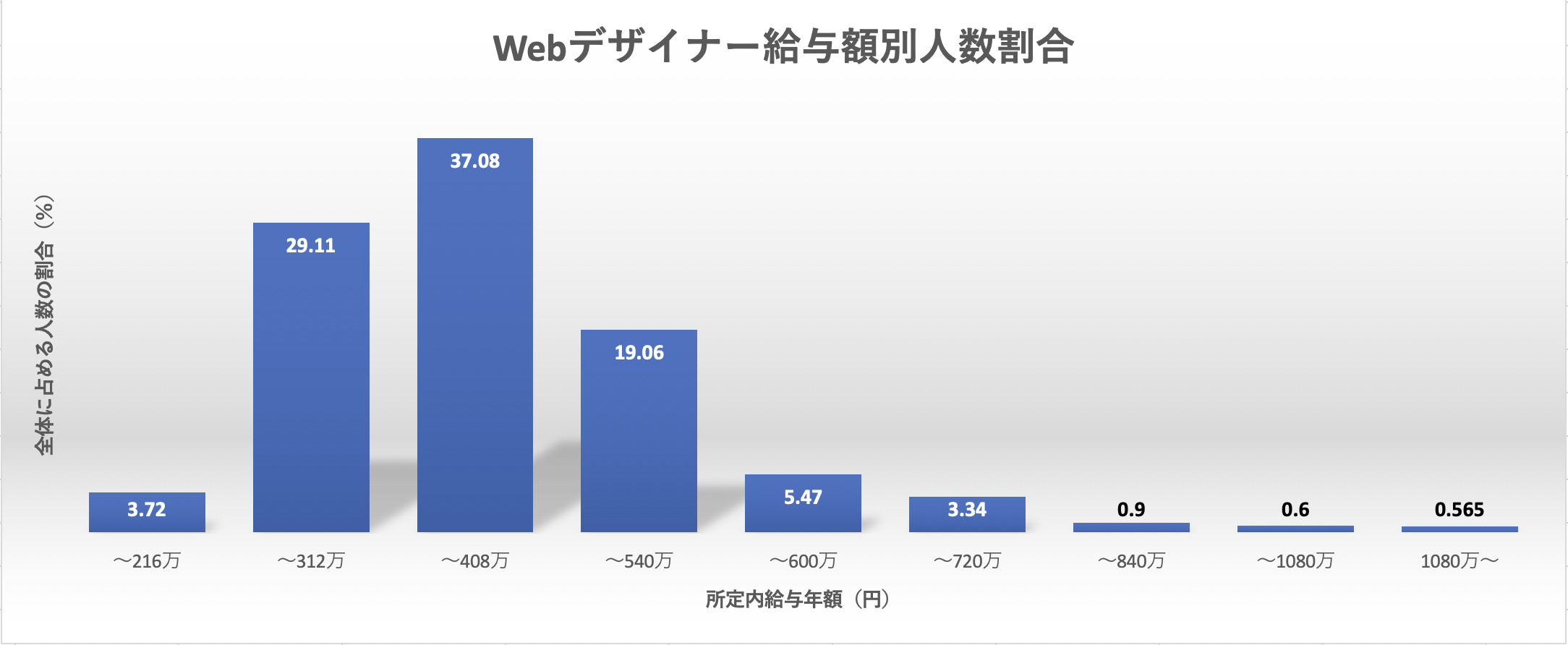
厚生労働省によると、年収1000万超えのWebデザイナーは、0.57%程いることがわかっています。
 (厚生労働省の月収調査を元に、独自で作成)
(厚生労働省の月収調査を元に、独自で作成)
日本人Webデザイナーの総人口は20万人ほどだと言われており、年収1000万円を超えるのは、
そのうちの約1000人ほどということになります。

このような高収入を得ているWebデザイナーは、ほとんどがフリーランスとして仕事をしている人になります。
会社員の場合、大手企業の管理職レベルに出世しなければ、年収1000万円を稼ぐのは難しいです。
ですが、フリーランスであれば、様々な手段で年収1000万を狙うことができます!
例えば、フリーランスの場合、同じ期間に複数の案件を掛け持ちできるので、毎月50万円の案件を2つこなしていけば、年収1000万円を獲得できますよね。
また、スキルや実績を高めていき、月100万円の案件を多く獲得している高単価フリーランスの方も多いです。
さらには、Webデザイナーでの経験を活かして、Webディレクターやコンサルタント、広告業などにキャリアアップし、高収入を得ている人も多くいます。

記事の後半では、年収1000万円を狙う上での必須スキルや、高収入Webデザイナーになる具体的な手順とポイントなどを詳しく紹介しているので必見です!
【注意】年収200万を切る低単価Webデザイナーも..
上記で説明したように、フリーランスはスキルの高さや実績に応じて、年収UPを見込める働き方となっています。
ですが反対に、スキルが低いまま独立したり、未経験から実務経験を積まずに独立した場合には、年収が極端に低くなってしまう可能性があります。
その結果、年収200万円を切ってしまうWebデザイナーは数多く存在します。
このように年収が低くなってしまう主な原因としては、
- 仕事がない
- 10万円台の低単価案件しか取れない
- リピートに繋がらない
ことが挙げられます。

【未経験者必見】高年収を目指すWebデザイナーが初めにすべき〇〇

この章では、高収入を目指すWebデザイン初学者が最初にすべき4Stepをご紹介します。
Webデザイナーとして最低限身につけておくべきスキルに加え、Webデザインの仕事をする前に経験しておくべきLP制作についても詳しく解説しています。

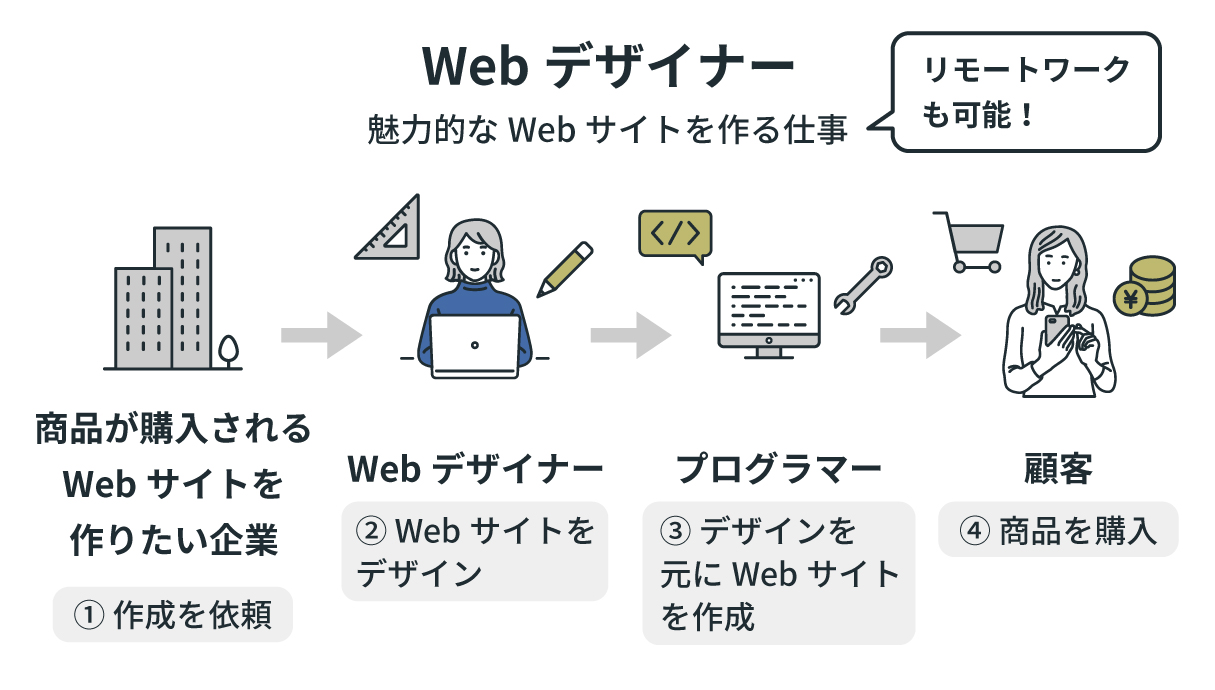
①まずは仕事内容を理解する

Webデザイナーの仕事内容をあまり理解せずに勉強を始めてしまい、お金や労力をかけた後で、
「やっぱり向いてなかった」となってしまうのは勿体無いですよね。

Webデザイナーというのは、クライアントから依頼されたWebサイトを制作する仕事のことです。
Webデザイナーのメリットとデメリットは
| メリット | デメリット |
|
|
などがあります。

現役フリーランスWebデザイナーが、仕事内容や活動の心得などを詳しく解説しています!
②デザインスキルを身につける
一般的なWebデザイナーが使用できる必要があるデザインツールは、『Photoshop』と『illustrator』です。
Photoshop
 (参照元:Adobe Photoshop)
(参照元:Adobe Photoshop)
Photoshopは、画像編集で最も使われるツールで、既存の写真の加工・色の調整・複数画像の合成などで、主に利用されます。
Photoshopは、9割のWebデザイナー求人応募条件に載っているほど、必須のスキルになります。

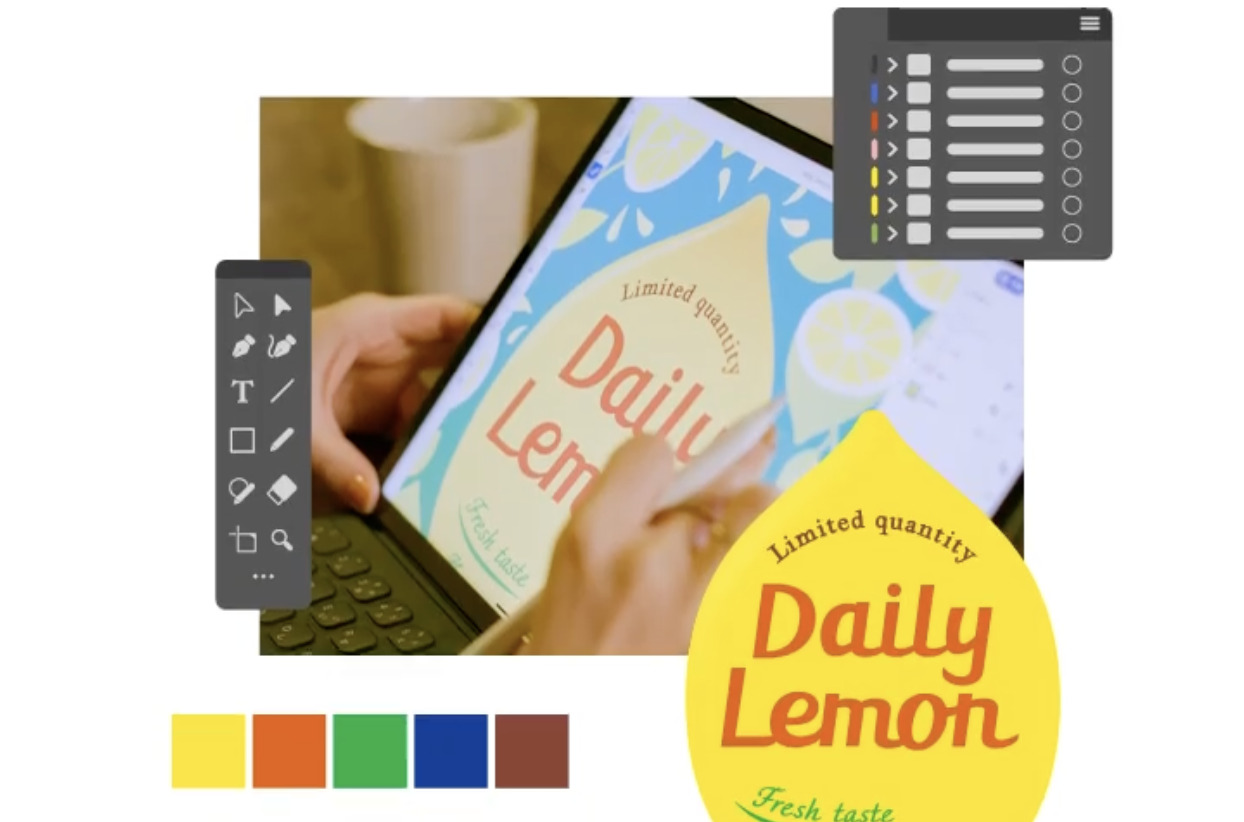
illustrator
 (参照元:Adobe illustrator)
(参照元:Adobe illustrator)
illustratorは、Adobe社が提供しているグラフィックデザインソフトで、
ロゴやポスターなどののデザインを作成するツールです。
illustratorはPhotoshopと同様に、Webデザイナーにとって必須のスキルとなります。

③コーディングスキルを身につける
近年では、デザインとコーディングを分業したり、外注することで、コーディングスキルを学ばなくてもWebデザイナーになることが可能になりました。
ですが、フリーランスWebデザイナーは、デザインからコーディング作業まで一通り行う必要があります。

STUDIO

参照元:STUDIO
STUDIOとは、ドラッグ&ドロップなどの簡単な操作だけでWebサイトを作成することができるノーコードツールです。
名前の通り、コードを覚える必要はありません。
STUDIOを使うメリットとしては、
- コーディングが不要
- HTMLなどに比べ習得しやすい
- 無料テンプレートのデザインがオシャレ
- 独自のデザインを作りやすい
- 日本語に対応している
他のノーコードに比べ、独自のデザインを反映させやすいので、デザイン性にこだわりたいけど、コーディングはなるべくしたくないという人にピッタリのツールとなっています!

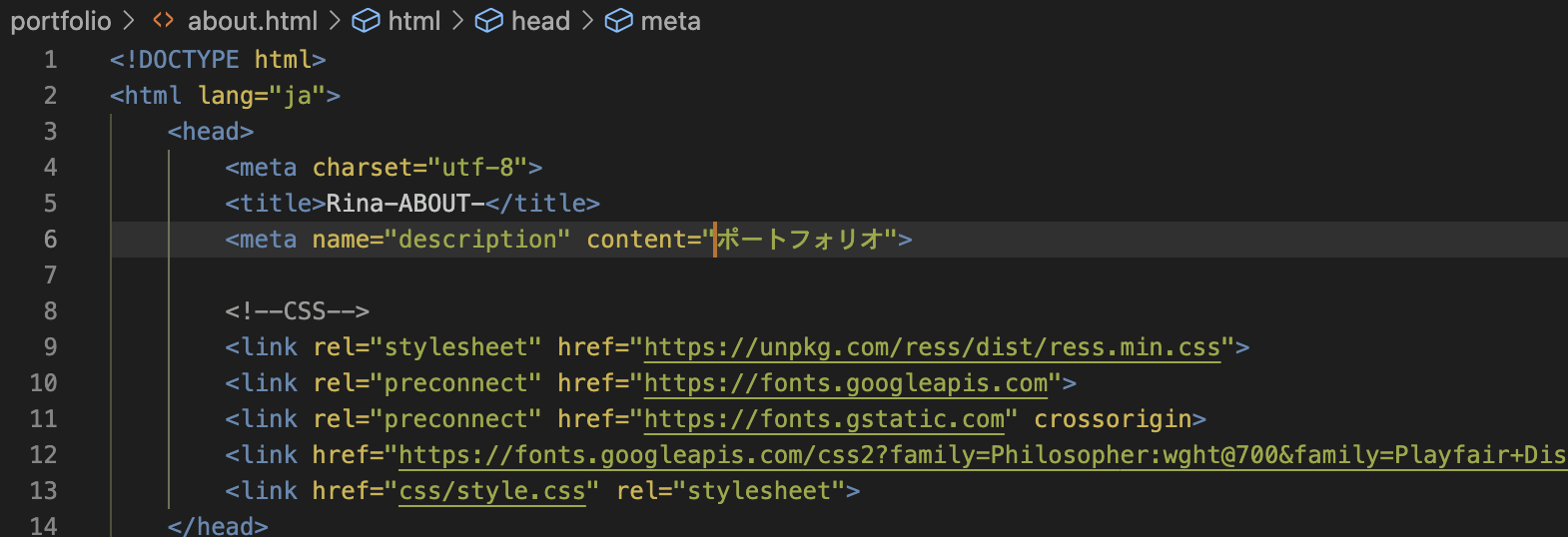
HTML/CSS

HTMLやCSSとは上記の写真のように、コーディングをしていくツールのことを指します。
HTMLは、Webページの型を作成するツールのことで、CSSは、HTMLで作ったWebサイトのデザインを変更するためのツールです。
これら二つはSTUDIOと違い、一つ一つのコードの役割を暗記し、自分でタイピングする必要があります。
幅広い知識を求められる分、デザインの自由度が高く、クオリティの高いWebサイトを作れるというメリットもあります。

④LP制作から始める
デザインツールとSTUDIOなどの使い方をマスターしたら、Web制作の前にまずはLP制作に取り掛かるのがおすすめです。
LP制作はWebデザイナー初心者の方がまず初めに踏み入れる業務である場合が多いです。
そもそもLP(Landing Page)とは、リンクやWeb広告などから流入してきた訪問者が最初に目にする、注文や問い合わせなどの購買行動に結びつけることに特化したWebページのことを言います。
LPが初心者におすすめの理由は
- 高単価案件が多く稼ぎやすい
- 1ページ完結型なので、作成期間が短い
- 改善ポイントを把握しやすい
- Webマーケティングの知見を得られる
などがあります。
LPは通常、商品を買わせることを目的とするため、他のページに移動させることはせず、1ページで完結しているシンプルな仕組みであることが多いです。
そのため、制作期間はWebサイト制作に比べ短く、デザインや構成が直接売上に関わるので、自分の作成したものの良し悪しがわかりやすく、改善しやすいです。
LPデザイナーの仕事は制作だけでなく、分析や修正という作業も含んでおり、Google Analytics等の解析ツールを使う中で、Webマーケティング力向上できるのもメリットの一つです。
さらに、LP作成経験があることで、普通のWebデザイナーより高単価な案件を受けることができます。
Webデザイン初心者の方は、まずLP制作から始めてみましょう!

【未経験必見】Webデザイナーに必要なスキルの身につけ方

ここでは、Webデザインスキルの効率的な学び方について解説していきます。

①独学で勉強する
Webデザインスキルを書籍などを使って、独学で学ぶことは可能です!
主に、費用を抑えられたり、自分のペースで学習できるというメリットがあります。
ですが、独学にはデメリットが多く、
- 習得に莫大な時間がかかる
- やる気が続かない
- つまずきやすく挫折しやすい
- 質問ができない
- コーディングエラーの理由がわからない
- 就職しずらい
HTMLやCSSなどのコーディングを独学で学び理解するのは、プログラミングの知識がない人にはかなりキツイものとなる可能性があります。

私も最初は参考書を利用して長期間勉強しましたが、なかなか理解が深まらず、本無しでは何もできないという状況が続き、結局挫折してしまいました….
また、プログラムが正常に機能しない場合、どこが間違っているのかを質問できず、自分で発見しなければならないのも、初学者の人にとってはとても難しいです。
そこで、『ノーコードツールを使うから独学でいいや』と考える人も多いと思います。
ですが、ノーコードツールでも基本的なHTMLの知識がなければ、仕事をする上で支障をきたす恐れがあるため、ある程度の知識は学ばなければいけません。
さらに、最近のスクールは就職サポートが充実しており、ポートフォリオの作り方を指導しているところが多いのですが、独学の人はそのようなサポートを受けることができません。
従って、独学の人のポートフォリオは、スクールに通っている人のものに比べレベルが低くなってしまうことが多く、就職が難しいというデメリットもあります。

②スクールを活用する
Webデザインスキルを効率的に深く学びたい方はスクールがおすすめです!
スクールは費用がかかってしまうものの、
- 短い期間で習得できる
- 最新の技術を学べる
- わからない箇所のフィードバックをもらえる
- 人脈が広がり、仲間から刺激をもらえる
- デザイン系ツールの学割が使える
- 就職支援がある
という様々なメリットがあります。
多少費用はかかってしまいますが、スクールでのハイレベルな知識のおかげで将来高収入になれるので、結果的にはお得ですよね。
オンラインスクールであれば、好きな時間に学習が可能で、仕事をしながらでもWebデザインスキルを効率的に習得することができるので、とてもおすすめです!

このコースでは、Photoshopの基本的な使い方から実践方法までを学ぶことができ、また近年急速に普及しているSTUDIOを使ったLPの制作方法を学ぶことができます。
さらに、回数無制限の質問機能や、一対一の個別添削、案件獲得サポートなどの手厚い支援がついていることが特徴です!
短期間でWebデザインスキルを身につけ、LP制作などに挑戦しながら高収入を獲得できるスキルを伸ばしていきたい人は、このWithマーケWebデザイナーコースがおすすめです!

今なら、一部講義をお試しできる『Webデザイナー無料講座』を配信しているので、『Webデザイナーに興味がある』という方は、受け取ってみてはいかがでしょうか!
②Shelikes

参照元:Shelikes
Shelikesは、未経験の女性向けのWeb系キャリア育成スクールです。
『女性が自分らしく働ける環境』づくりをサポートしており、挫折しないためのコミュニティ提供や、案件獲得サポートを受けることができます。
プランは全部で2つあり、全てのレッスンが受け放題である「受け放題プラン」と月に5回までレッスンを受けることができる「月5回プラン」があります。
受け放題プランでは、Webデザインスキルだけでなく、マーケティングスキルや、広告運用スキルなどを含む全32種類の科目を学ぶことができるので、とてもお得なプランとなっています!
③DMM WEBCAMP

参照元:DMM WEBCAMP
DMM WEBCAMPは、最短8週間で働きながらでもスキルが身につくWebデザインスクールです。
DMM WEBCAMPでは、一人一人に現役Webデザイナー講師がつくマンツーマン形式のサポート体制が整っていて、着実にスキルを伸ばすことができます。
基礎的なデザインスキルの他に、HTML/CSS/JavaScriptなどの様々なコーディングツールを身につけることができるのも魅力です。
【2023年】安いWebデザインスクール12選!無料サポートもあり!では、安いWebデザインスクールをまとめて紹介しています!
ぜひ読んでみてくださいね!
【+α】年収1000万フリーランスWebデザイナーが持つスキル

この章では、年収1000万超えのWebデザイナーが習得している、周りと差をつけて収入をUPさせるためのスキルを7つご紹介します!

今から紹介するスキルを更に身につけて、周りとの差別化を図り、希少価値の高いWebデザイナーを目指しましょう!
①ブログやSNSを使った発信力
年収が高いWebデザイナーが集客の方法として重宝しているのが、ブログやInstagramなどのSNSです。
ブログは、低予算で始めることができ、一度軌道に乗ってしまえば、ある程度放置していても継続的に集客を見込める便利なツールです。
InstagramなどのSNSは、自分の身につけているスキルが一目でわかりやすいため、閲覧者からの仕事のオファーに繋がったり、受注がスムーズになるというメリットがあります。

年収1000万円を稼ぎたい方は、ブログやSNSに定期的に自分の作品を投稿していきましょう!
②営業スキル
フリーランスWebデザイナーの仕事獲得方法の一つとして、営業があります。
営業をかけるメリットとしては、
- エージェントを通さないので手数料が取られない
- 高単価な案件を獲得できる可能性がある
- 競合が繋がってない企業と繋がれる可能性がある
などが挙げられます。

自分の魅力を伝える術を身につけ、案件獲得に繋げましょう。
③マーケティングスキル
一見全く別の分野のように思えるマーケティングスキルですが、Webデザイナーがこのスキルを学ぶことで、仕事の幅を大きく広げ、年収UPを狙うことができます。

ですが、ビジネスシーンにおいて最も重要なのは、訪問者数や購入者数を高められるWebサイトを作成する力なのです。
この力は、デザインスキルを学ぶだけではあまり身に付かず、マーケティングの考え方を新しく学ぶ必要があります。
そうすることで、「集客率が高いWebサイトを作成するには、どのようなデザインにすべきか」がわかるようになり、結果的に高単価の案件を継続的に受けれるようになります。
さらに、マーケティング力を身につけることで、『UIデザイナー』や『UXデザイナー』、『Webプロデューサー』へとキャリアアップを実現することができます。
求人ボックスの調査によると、これら三つの職業の平均年収は
| UIデザイナー | UXデザイナー | Webプロデューサー |
| 598万円 | 611万円 | 564万円 |
であり、Webデザイナーの平均年収480.6万円に比べ、どれも100万円近く上回っていることがわかります。
このように、上記3つの職業の方が、Webデザイナーよりも全体的な収入の層が高く、その分年収1000万円に到達しやすくなっています。
将来的に高収入を得たいと考えている人は、マーケティングスキルを学び、UI /UXデザイナーやWebプロデューサーにキャリアアップすることがおすすめです。

④ディレクションスキル
Webデザイナーからのキャリアアップ先の職業として代表的なものの中に、Webディレクションがあります。
Webディレクションとは、Webサイトの制作や進行、運営に関する責任者として、デザイナーやエンジニアを指揮監督する職業です。
Webディレクターの平均収入は、厚生労働省の調査によると、約579.8万円と、Webデザイナーより100万円程高い収入となっています。
Webディレクターになるために必要なスキルとしては
- Web制作に必要な一通りの知識
- Webマーケティングの知識
- マネジメントスキル
- コミュニケーションスキル
合格必須ではないものの、Webディレクター検定というものも開催されており、取得しておくと転職に有利に働く可能性もあるので、取得を目指すのがおすすめです。

Webデザイナーとして、Web制作全般のスキルを磨きつつ、Webディレクター検定の勉強をコツコツ進めて、キャリアアップを目指すのがいいかもしれませんね!
⑤プログラミングスキル
Web制作をする上で必要なコーディングスキルは、HTML/CSSの他に、JavaScriptやPHPというものがあります。
これらは通常、Webデザイナーとコーダーという形で分業されるためWebデザイナーになる上で必須のスキルではありません。
ですが、どちらも出来るとなれば重宝され、案件獲得がしやすくなるだけでなく、収入が高くなります。
Java Scriptなどをメインに扱っている職業は、フロントエンドエンジニアと言いますが、この職業の平均年収は、約598万円です。(参照:求人ボックス)
この年収はWebデザイナーに比べると100万円以上も高いですよね。

⑥他ジャンルのデザイン知識
Webデザイナーとして年収を上げる方法に、他ジャンルのデザイン知識も併せて持っておくことが挙げられます。
たとえば、Webサイトのデザインだけでなく、紙媒体のデザインするグラフィックデザインスキルを身につけることができれば、仕事の幅は大きく広がり、収入UPにつながります。

印刷解像度や入稿方法など紙媒体のデザインの基礎知識だけでもまずは習得しておくのがおすすめです!
⑦英語
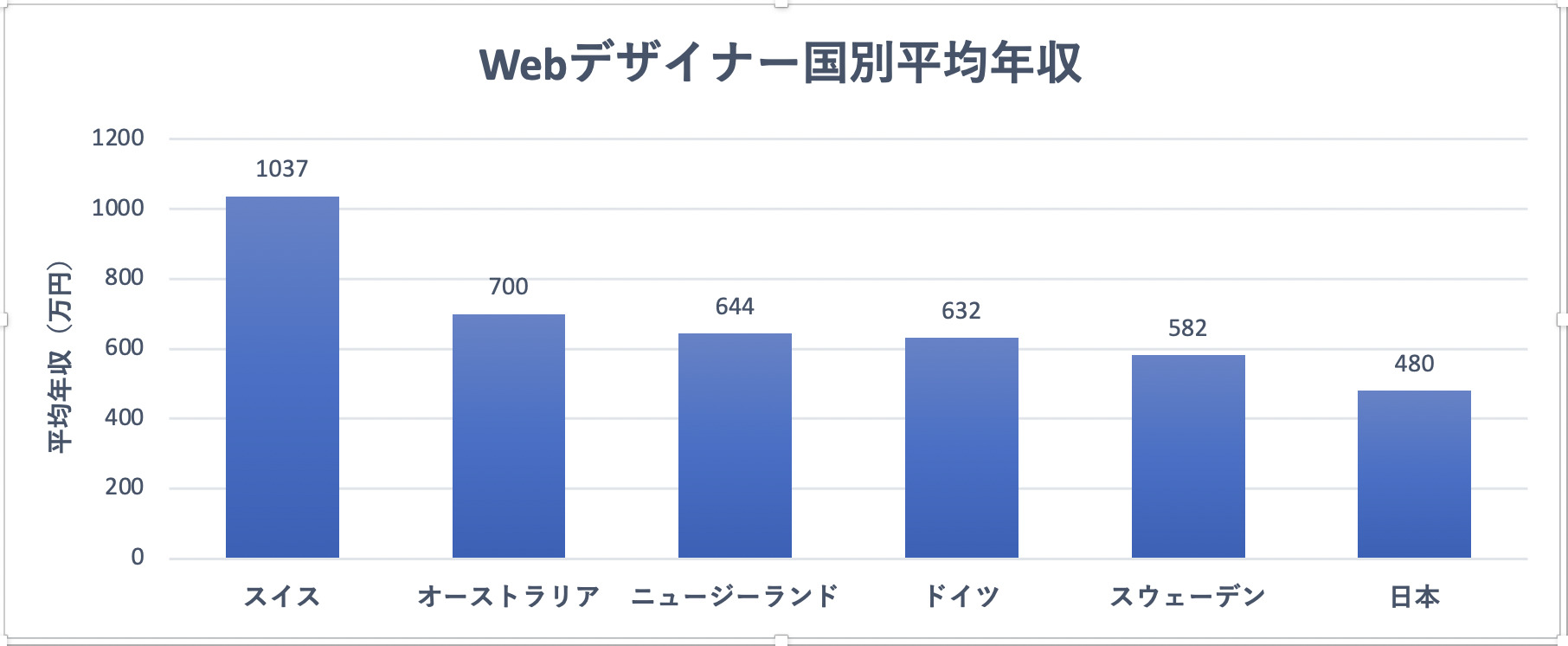
海外のWebデザイナーの平均年収は、日本のWebデザイナーの平均年収よりも遥かに高い国が多いです。
下の表のように、年収が一番高いスイスと日本を比べると、日本の2倍以上給料が高いことがわかります。

(HONGKIATの記事を元に独自に作成)
英語が公用語である、オーストラリアやニュージーランドはスイスの次にWebデザイナーの平均年収が高い国です。
英語を習得してこれらの国の会社に就職すれば、日本で仕事をしているよりも、大きく年収を上げることができると予想されます。
海外に行かなくとも、バイリンガルWebデザイナーは少ないため、日本国内での市場価値が高く、高単価の案件をたくさん取れるようになります。
また、英語を習得し、ディレクションスキルも身につけて、外資系の企業にWebディレクターとして就職すれば、年収1000万を狙いやすくなります。

【高年収】フリーランスWebデザイナーへ独立する具体的手順

ここからは、未経験からフリーランスとして独立し、仕事を獲得するまでの流れを詳しく解説していきます。

①Webデザインスキルを身につける
Webデザイン未経験の方は、まずWebデザインスキルを身につけましょう!
多くの求人で、『未経験歓迎』や『未経験者多数在籍』と記載してあるので、中には「スキルを身につけなくても就職できるのではないか」と思ってしまう人もいるようです。
ですが、その未経験というのは、『スキルはある程度高いけど、Webデザイナーとして働いたことはない』という状態のことを指しています。

②ポートフォリオの作成
スキルを身につけ、Web制作が一人で行えるようになってきたら、必ずポートフォリオを作成しましょう。
ポートフォリオというのは、どんなスキルを持っているのか、どんなWebサイトを制作できるのかを示すための作品集のようなものです。
ポートフォリオは、Webデザイナーが仕事を獲得する上で欠かせないものとなっており、ポートフォリオを持っていなかったり、クオリティーが低いものだと、仕事はもらえません。
まずは、ポートフォリオのクオリティーを上げていくことに徹しましょう。

また、ポートフォリオは一度作成したら終わりではありません。
せっかく新しい高度な技術を身につけたとしても、ポートフォリオを更新しなければ、相手に自分の実力を知らせることはできないですよね。
より高単価な案件を手に入れやすくするためにも、定期的にポートフォリオを更新しましょう!
ポートフォリオのより詳しい説明や作成方法、ポートフォリオの例が見たい方はこの記事を読んでみてください!
Webデザイナー未経験でも仕事が獲得できるポートフォリオ作成方法 記事を取得できませんでした。記事IDをご確認ください。
③副業として経験を積み人脈を広げる
厚生労働省の調査によると、Webデザイナーの年齢別平均年収は以下のようになっていて、年齢が上がり、経験やスキルが上昇するにつれ、賃金は高くなっていくことがわかります。
逆に言えば、Webデザインスキルが低い最初のうちは、稼ぐのが難しいということです。
 (参照元:厚生労働省 職業情報提供サイト)
(参照元:厚生労働省 職業情報提供サイト)
実務経験が少ないうちは、仕事が思うように獲得できなかったり、獲得できたとしても、低単価な案件ばかりで、生活していくのが大変という状態になりかねません。
そのような状態に陥らないための解決策として、『まずは副業から挑戦する』ことが挙げられます。
副業として始めれば、安定した収入を得ながらWebデザイナーに挑戦できるので、安心して働くことができます。

④企業に就職して経験を積み人脈を広げる
スキルを身につけたら、独立する前に必ず企業へ就職しましょう!
未経験から直接フリーランスになってしまうのはとても危険なんです!
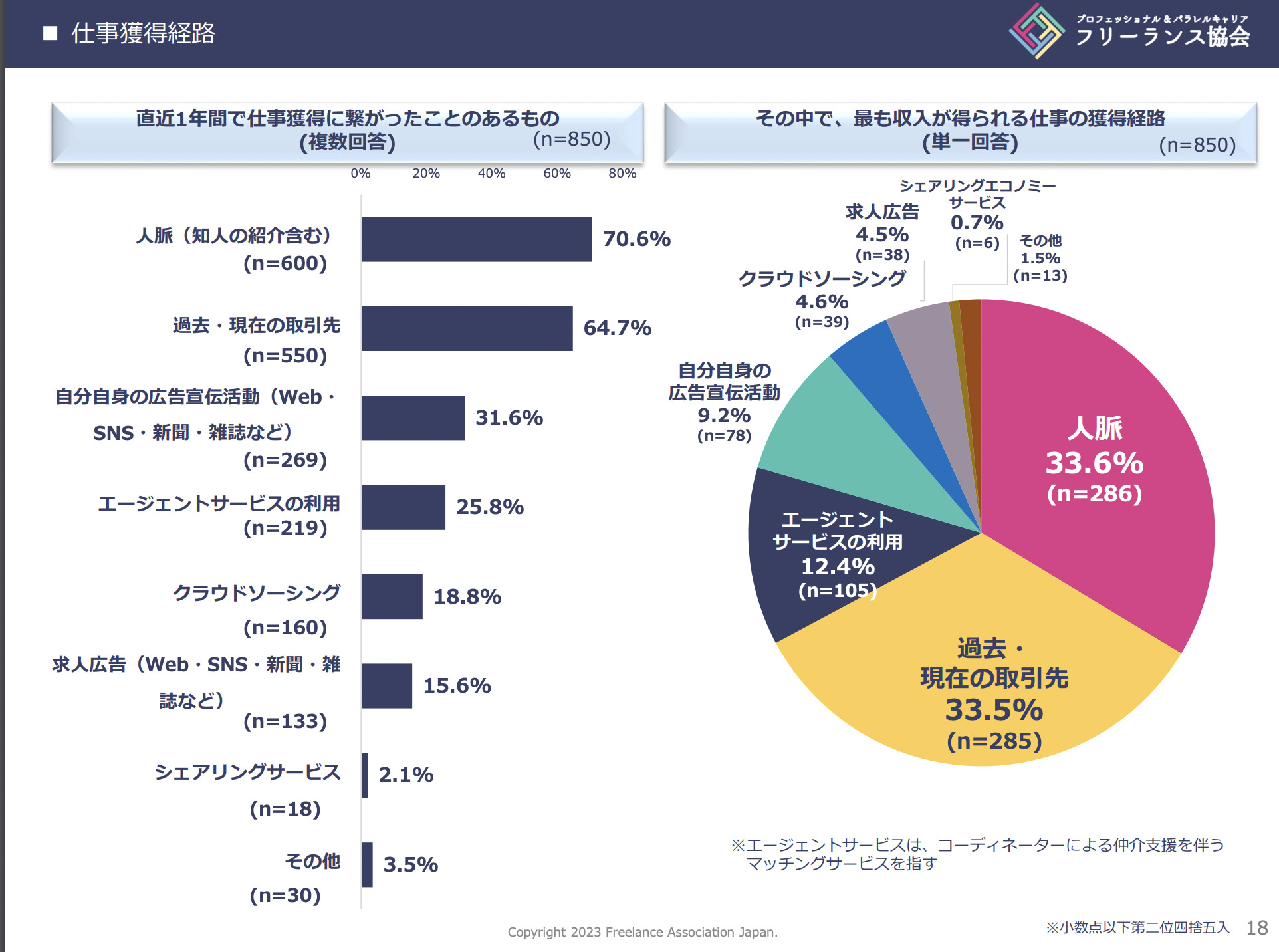
というのも、以下のグラフからわかるように、フリーランスが最も収入を得ている仕事の獲得経路は人脈や過去の取引先なんです。

(参照元:フリーランス白書)
これらの仕事獲得に繋がる人脈は、主に、フリーランス独立前に就職していた会社からのものである場合が多いです。
過去に一度取引をしたことがあれば、自分の実力を既に知ってもらえていたり、信頼を得ているため、仕事獲得に繋がりやすいですよね。
さらに、企業に就職することで、Webデザイナー仲間も多くできるため、仕事をしていて困難に直面し際に、気軽に相談しやすい相手ができることも大きな利点です。
もし、いきなりフリーランスになったとしたら、案件探しも営業も1からすべて自分だけの力で成し遂げなければならないので大変ですよね。

⑤開業届を提出
社員としてスキルや経験を積み、人脈を広げるなどして、独立の準備が整ったら、開業届を提出しましょう。
開業届とは、新しく個人事業を始めたり、事務所を新設したりする際に、税務署に届ける書類のことを言います。

⑥健康保険・年金の切り替え
フリーランスとして独立したら、健康保険や年金についての手続きを行わなければなりません。
会社員として企業に所属していたときは、会社で健康保険に加入していたと思いますが、独立したら、自分で新たに健康保険に加入し治さなければならないのです。
フリーランスの人が入ることの出来る保険としては、
- 国民健康保険
- 会社員時代の健康保険を任意継続
- 家族の健康保険組合に扶養として加入
- 文芸美術国民健康保険組合に加入
- 東京美容国民健康保険組合に加入
などの選択肢があります。

⑦SNSで集客
フリーランスとして独立することができたら、SNSのアカウントを作成してみましょう。
SNSは、案件獲得や人脈形成をする上で欠かせないツールとなっています。
TwitterやInstagramで自分の作成した作品を投稿するという使い方以外にも、同業者のアカウントもフォローして、有益な情報をゲットできるという点も魅力です。
最初は中々フォロワーが伸びず挫折してしまいそうになることもあるかと思いますが、地道に継続していきましょう!

⑧案件を探す
フリーランスとして、働く環境が整ったら、案件を探していきましょう!
主な案件の獲得方法としては、
- 人脈
- 過去の取引先
- フリーランスエージェント
- SNSやブログでの集客
- クラウドソージング
フリーランスエージェントとは、フリーランス向けに案件を紹介してくれるエージェントのことを指します。
案件を紹介してくれる他にも、フリーランスに対する様々なサポート体制が整っている場合が多く、有益な情報を手に入れやすいので、まずはエージェントに頼ってみるのもおすすめです。
Webデザイナー独立の成功の鍵となる5つのことを伝授!独立失敗の原因も紹介
記事を取得できませんでした。記事IDをご確認ください。

高年収を狙えるフリーランスエージェント5選

この章では、案件獲得に欠かせない、おすすめのフリーランスエージェントを5つご紹介します。

スキルが無い未経験者は、エージェントに良い仕事を紹介してもらえません。
エージェントを利用する前に、必ずスクールなどを活用して知識を十分に身につけましょう!
①レバテッククリエイター

参照元:レバテッククリエイター
| 利用料金 | 無料 |
| 面談可能日 | 毎日 |
| 公開求人数 | 1000件以上 |
| 対応地域 | 東京・神奈川・埼玉・千葉・大阪 |
レバテッククリエイターは、Web・ゲーム業界のクリエイター向け案件を中心に掲載しているフリーランスエージェントです。
業界最大級の案件を保有しており、案件獲得から、キャリアの相談、参画までの昇段調整、条件の交渉などの手厚いサポートを受けることができます。
無料フリーランス相談会を実施しているので、フリーランスになろうと考えている方は、一度面談をして自分の適性を見極めてもらうのもおすすめです。
②フォスターフリーランス

参照元:フォスターフリーランス
| 利用料金 | 無料 |
| 面談可能日 | 毎日 |
| 公開求人数 | 5000件以上 |
| 対応地域 | 東京・神奈川・埼玉・千葉 |
フォスターフリーランスは、ITエンジニア専門のエージェントサービスです。
フォスターフリーランスでは、専門のキャリアコーディネーターが、各フリーランスエンジニアの希望に沿った優良案件を提案しています。
さらに、案件獲得後も経歴書の添削や、打ち合わせの事前準備などを一緒に行ってくれるというような手厚いサポートが受けられるのも魅力の一つです。
③ITプロパートナーズ

参照元:ITプロパートナーズ
| 利用料金 | 無料 |
| 面談可能日 | 平日 |
| 公開求人数 | 5000件以上 |
| 対応地域 | 全国+東京 |
ITプロパートナーズはITエンジニアやWebデザイナー向けのエージェントサービスです。
ITプロパートナーズでは、週3日以下の勤務案件や、リモートワーク可能な仕事が多いことが特徴です。
さらに、登録者向けに、各種保険や小規模企業共済、弁護士保険などを無料または割引価格で利用できるというITプロトータルサポートを提供しているのも魅力です。
④Midworks

参照元:Midworks
| 利用料金 | 無料 |
| 面談可能日 | 平日 |
| 公開求人数 | 3300件以上 |
| 対応地域 | 首都圏 |
Midworksは、フリーランスエンジニアやデザイナーに向けて案件を紹介するフリーランスエージェントです。
Midworksでは、手厚い福利厚生があり、実務経験1年目でも応募できる体制が整っているので、フリーランス初心者でも安心して仕事をすることができます。
また、面談では、「カウンセリング担当」「企業担当」「サポート担当」の3担当制で行われており、親切なサポートを受けられるのもおすすめな点です。
⑤クラウドワークス

参照元:クラウドワークス
クラウドワークスとは、発注者と受注者をつなぐ、クラウドソージングを中心にしたサービスです。
こちらには、フリーランスエージェントだと仕事がなかなか獲得できない未経験者でも出来る案件が豊富にあり、実績を積むのにぴったりのツールとなっています。
ただ、他のフリーランスエージェントに比べて、高単価なものはあまりなく、稼ぎにくいというデメリットがあります。
未経験者の実績作りとして使用するのがおすすめです!
【失敗談】フリーランスWebデザイナーで年収が低い人の特徴

この章では、フリーランスとして稼ぐのが難しい人の特徴について解説していきます。
そもそも、Webデザイナー自体に向いているのか不安な方は、先に以下の記事をお読みください!
記事を取得できませんでした。記事IDをご確認ください。
①向上心がない
フリーランスWebデザイナーが収入を高める上で、向上心は必須の力になります。
というのも、Webデザイナーの年収は、ある程度スキルの高さに比例おり、スキルを上げようと努力しない限り、永遠に低単価の案件しか獲得できないからです。
スキルを上げることに貪欲で、最新技術の取得やマーケティング力などの+α知識の勉強を地道に行える人こそが、Webデザイナーとして成功できる人なのです。
②営業力がない
フリーランスの場合、自分から仕事を獲得しようと行動をしなければ、仕事は見つかりません。
そのため、コミュニケーション能力や交渉力にかけている方は、非常に苦労することになります。
また、ただ行動に移せばいいというわけでもなく、自分が持っているスキルや提供できる価値を、相手にどれだけ魅力的に伝えられるかも大事になってきます。

フリーランスとして、仕事を安定して獲得していくためにも、コミュニケーション能力やビジネス感覚を含めた営業力は必須の力となってくるわけです!
フリーランスになる前にこれらの力は意識して鍛えていきましょう。
③自分の考えを言えない
フリーランスとして仕事をしていく上で、自分のスキルに見合った納期や単価を伝えられるような積極性は必要不可欠です。
というのも、クライアント先と交渉をしていく際、納期を短く設定されてしまったり、自分の仕事量に見合っていない単価を設定されてしまう場合があるからです。
自分の意見が言えないまま、短い納期で引き受けてしまっては、寝る時間を削ってまで作業をしなければいけない状態が続きかねません。

また、『指示をもらうまで動けない』という人はフリーランスに向いていません。
フリーランスは、上司のように指導してくれる人がいないため、自分で考えて行動しなければなりません。
クライアントから、この人は自主的に動けない人だと判断されてしまえば、継続的な案件獲得は難しくなってしまいます。

④セルフマネジメントができない
フリーランスにとって、セルフマネジメントができないというのは、致命的です。
フリーランスは、社員のように何時から働くというのが決められておらず、自分でスケジュールを立てて、仕事をしなければなりません。
万が一、取引先と決めた納期に間に合わなかった場合、信頼を失って、今後その企業から仕事を任されなくなってしまうこともあります。
フリーランスとして安定した収入を得るには、クライアントと厚い信頼関係を築き、継続的な仕事を任せてもらえるようにならないといけません。

また、自分のキャパシティーを理解せずに、案件を引き受けすぎてしまって体を壊すというのも、体が資本であるWebデザイナーにとっては避けなければなりません。

フリーランスWebデザイナーの年収|まとめ

本記事では、フリーランスWebデザイナーの年収についてや、収入を高める方法について解説していきました。
フリーランスWebデザイナーとして高収入を得るためには、より高度なスキルや知識をつけることは必須になります。
スキルや実績がないままフリーランスになってしまうと、低単価の案件しか受けられないので、まずはスクールに通って、Webデザイン知識を高めていきましょう!
最後までお読みくださり、ありがとうございました。

























「フリーランスWebデザイナーとして、大成功したい!」と考えている皆さんは、是非最後までお読みください!