「Webデザイナーになるにはデザイン知識だけじゃ無理?」
「コーディングは苦手だけどやらなきゃダメなの?」
「グラフィックデザイナーからWebデザイナーになるにはコーディングを身につけるべき?」
皆さんの中には、このような疑問や悩みを抱えている方も多くいるのではないでしょうか。
下記のような、HTMLやCSSなどのコーディングの画面を見るだけで、頭が痛くなってくるというような方もいますよね。

そこで今回は、Webサイトを制作する上で欠かせないHTMLとCSSを、Webデザイナーは身につける必要があるのかについて徹底解説していきます!

Webデザイナーはコーディングができない人でも大丈夫 !?

近年では、Webデザイナーになる上で、コーディングの基礎知識は身につける必要があるものの、コーディング作業まで必ずしもできる必要があるわけではなくなってきました。

①デザインとコーディングは分業されているから
Webデザイナーがコーディングを身につける必要がない大きな理由として、多くの企業で分業制が取り入れられていることが挙げられます。
サイト制作では、主に『プランニング』『デザイン』『コーディング』の三つの工程があります。
業務の性質上、これら三つはそれぞれ必要なスキルが異なるため、それぞれのセクションごとに担当者を置いて分業をする企業が多いです。

②コーディングは外注できるから
「会社で分業できることはわかったけど、フリーランスになりたい私はコーディング作業までできるようにしなきゃダメなの?」と不安に思った方もいますよね。

最近では、クラウドソージングサービスやフリーランスエージェントなどがとても充実しているので、コーディングを誰かに任せたいと思えばすぐに実現できます。
コーディングを外注するメリットとデメリットとしては以下の項目が挙げられます。
| メリット | デメリット |
|
|

③ノーコードツールがあるから
Webデザイナーがコーディングをする必要がない大きな理由として、ノーコードツールがあることが挙げられます。
ノーコードツールとは、コードを覚えたりタイピングする事なくサイトのシステム構築ができるツールのことです。

 また、STUDIOの特徴としては以下の5つが挙げられます。
また、STUDIOの特徴としては以下の5つが挙げられます。
- コーディングが不要
- HTMLなどに比べ圧倒的に習得しやすい
- 無料のテンプレートがオシャレ
- 独自のデザインを作りやすい
- 日本語に対応している
このサービスを使えば、誰かにお金を払ってコーディングを外注することなく、自分の手で実装する事が可能です。
そして結果的に、外注代を浮かせるだけでなく、実装料金を得る事ができるようになるのです!
外注先を探す手間や、コスト、取引時間を考えるとSTUDIOを習得するメリットは大きいですね!



コーディングができないままWebデザイナーになるデメリット

上の章で記載した理由により、現在はWebデザイナーがコーディング作業を行う必要はなくなってきました。
ですが、それはコーディング知識が全くいらないという意味ではありません。

①実装不可能なデザインを作ってしまう
デザインには、Web上で表現できるものと、できないものがあります。
コーディングの知識がないWebデザイナーだと、「実現不可能なデザイン」ばかりを作ってしまうことになりかねません。

ですが、反対にコーディングの知識があるデザイナーであれば、Web上で表現可能なデザインの区別がつき、コーディング作業の効率化を図る事ができます。
また、「ここはカーソルを合わせたら色が変わるようにしよう」など、コーディングを想像しながらデザインすることも可能になります。
コーダーとの連携を深め、より良いデザインを作っていくためにも、実装可能なのかといった基本的なコーディングスキルは身につけておきましょう!
②レスポンシブデザインができない
レスポンシブデザインとは、ユーザーがWebサイトを閲覧する媒体(スマホ・パソコン・タブレット)などの画面サイズに応じた表示へ最適化するデザインのことです。
現在では、ほとんどのWEBサイトがこのレスポンシブデザインに対応していて、どのデバイスからでもストレスなく読める環境が整っています。

ですが、そこでコーディングの知識がないとレスポンシブデザインの実現が難しくなってしまうのです。
レスポンシブ化がどのような仕組みで行われているのかを理解していなければ、『レスポンシブ化しにくいデザイン』を作ってしまいかねません。
このようなデザインを作ってしまうことにより、コーダーの手間が増えたり、最終的なサイトのクオリティが低くなるという懸念点があります。

③コミュニケーションが取りにくい
コーディングの知識がないことの弊害として、コーダーとのコミュニケーションが取りにくいという事があります。
実際のコーダー側の声として、「コーディングで再現の難しいデザインだったから変更を提案したが、こちらの話が通じず大変苦労した」というものが多いです。
「この人と仕事するのは非効率だな」と思われてし合えば、最悪の場合、仕事を断られてしまう事態になりかねません。

④仕事の幅が狭まってしまう
コーディングができないデメリットとして、仕事の幅が狭まってしまうことも挙げられます。
具体的にいうと、数少ないデザインだけの案件に縛られてしまうことや、ディレクション業にキャリアアップができなくなってしまうという事です。
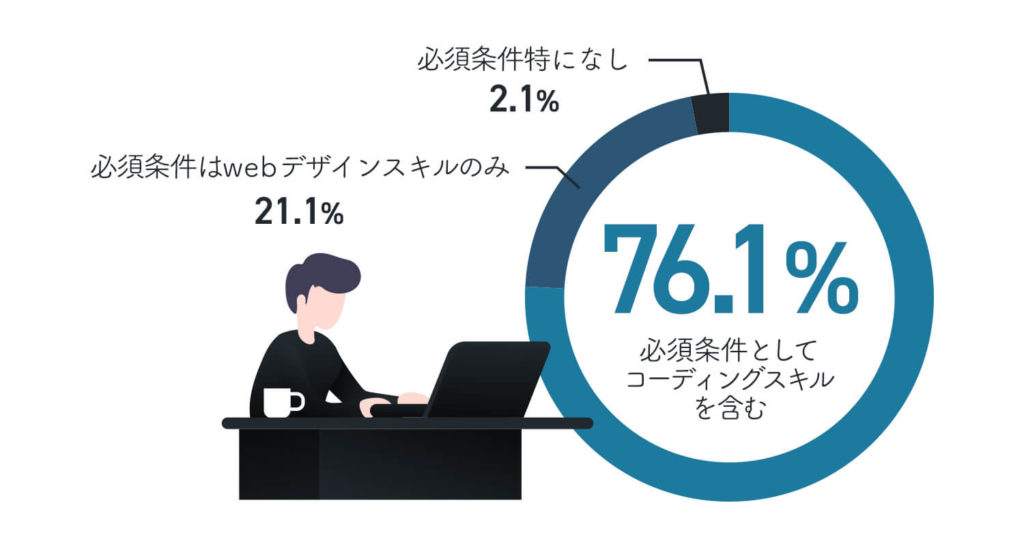
実際「これだけデザイン」によると、必須応募条件としてコーディングスキルを含む企業は7割を超えています。

(参照元:これだけデザイン)
デザインスキルだけだと就職する際に苦労する事になってしまう可能性があることがわかります。
かといって、「実装できるレベルのコーディングスキルを身につけるのは無理」って思う方もいますよね。
そういう方におすすめなのがノーコードの使い方をマスターするという方法です。
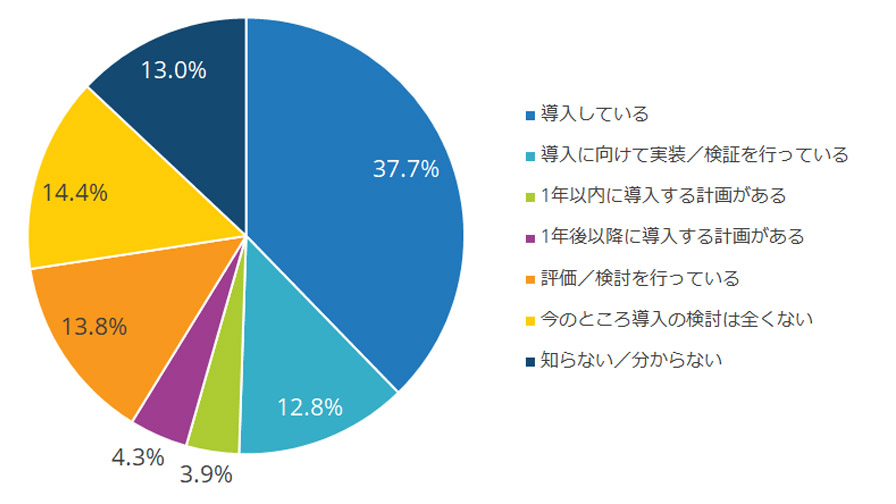
下記の表のように、近年では半分以上の企業がノーコードを導入しています。

(参照元:iot news)
このような企業に入れば、コーディング作業をする事が少ないので基礎的な知識だけで仕事をすることができます。

⑤給料が低くなってしまう
コーディングができない事による最後の懸念点として、収入が上がりにくいことが挙げられます。
デザイナーとコーダーを分けて雇っている場合、人件費が多くかかってしまうので、結果的に給料は安くなってしまいますよね。
また、フリーランスの場合も、コーディングができなければ、他人に委託しなければいけないので、その分給料が下がってしまいます。

また、コーディングができないWebデザイナーは、給料の高いWebディレクターへ昇格できません。
Webディレクターというのは、Webサイトの制作や進行、運営に関する責任者としてデザイナーとコーダーを指揮監督する職業です。

よってコーディングの知識のないWebデザイナーがWebディレクターにキャリアアップすることは難しいのです。
ちなみに、Webディレクターの平均年収は約579.8万円で、Webデザイナーの平均年収である480.6万円よりも100万円ほど上回っています。

【Webデザイナー志望】コーディングができない人向けの勉強方法

コーディングの基礎知識を身につける必要性が高いことがわかったところで、次はコーディングのスキルを習えたり、STUDIOの使い方を身につける方法をご紹介していきます!

スクールを利用する
①WithマーケWebデザイナー養成コース

(参照元:WithマーケWebデザイナー養成コース)
WithマーケWebデザイナー養成コースは、未経験から三ヶ月という短期間で高単価Webデザイナーが目指せる講座です。
この講座では、コーディングが苦手な人に向けたノーコードツールであるSTUDIOの使い方をマスターすることができます。
さらに、高収入のWebデザイナーになるには欠かせないLP制作の仕方も20本の動画にわたり詳しく解説しています。
その他にも、Photoshopの使い方から画像加工方法、バナー作成方法、案件獲得方法などWebデザイナーになる上で必要なスキルや知識を身につけることができます。
プロから一対一で直接指導を受けられるので、効率的にスキルをアップし、実践に強いWebデザイナーを目指すことができますよ!


②CodeCamp Webデザイン副業コース

(参照元:CodeCamp)
CodeCamp Webデザイン副業コースは、HTMLやCSSなどのコーディングスキルとデザインスキルを身につけられる講座です。
この講座では、副業を得るための基礎知識や副業の案件を獲得するサポートを得ることができます。
Photoshopとillustratorの使い方や、ポートフォリオの作成方法まで幅広い知識を身につけることも可能です。

③侍エンジニア Webデザイン教養コース

(参照元:侍エンジニア)
侍エンジニアWebデザイン教養コースとは、画像加工技術やコーディング、Wordpressまで幅広いスキルを習得できる講座です。
教材・質問掲示板が無料で利用可能なので、ネットでは見つからない専門的・実践的な質問も解決することができますよ。
また、履歴書や職務経歴書の添削指導を受けることができるので、転職したい方も安心してお使いいただけます。

独学で勉強する
スクールを利用するといっても、金銭や時間の問題で通うことができない方もいらっしゃいますよね。
そういう方は書籍や無料のオンラインツールを使って学ぶことも可能です!
おすすめの無料オンライン学習ツールとしては以下のものがあります。
独学では、費用を抑えられたり、自分のペースで学習できるというメリットがありますよね。
ですが、独学にはデメリットが多く、
- 習得に莫大な時間がかかる
- やる気が続かない
- つまずきやすく挫折しやすい
- 質問ができない
- コーディングエラーの理由がわからない
- 就職しずらい
という危険性があります。
特に、HTMLやCSSなどのコーディングを、全くの初心者が独学で学び理解するのは、プログラミングの知識がない人にはかなりきついものとなる可能性があります。

独学により、さらにコーディングに対する苦手意識が増してしまわないためにも、質問などをしやすいスクールを活用するのをお勧めします!
コーディングできない人が高収入Webデザイナーになる方法

コーディングができない人は、コーディング作業を行うWebデザイナーに比べて稼ぎにくいことがわかりました。

①LP制作スキルを身につける

(参照元:WithマーケWebデザイナー養成コース)
LP(Landing Page)とは、上の画像のように、リンクやWeb広告などから流入してきた訪問者が最初に目にする、購買行動を促す目的のWebページを言います。
LP制作が稼げる理由としては
- 案件の相場が10万〜30万円と高い
- 制作期間は1~2週間
- 制作期間が短いので月に数個引き受けることができる

Webサイトの案件だと2~3ヶ月かかるのに対し、単価相場が40~70万なので、月に10~30万円のLP制作を数個抱えた方が稼ぎやすいことがわかりますよね。
| LP制作 | Webサイト制作 |
| (30万案件×2/月) 60万円/月 |
(70万案件×0.5/月) 35万円/月 |
また、複数のページを作るWebサイト制作と違い、LP制作では1ページを作るだけで良いので、デザインだけの案件であれば初心者の人でもとっつきやすいものとなっています。


②UI /UXデザインを身につける
UX /UIデザイナーというのは、Webデザイナーの上位互換の職業になります。
UX/UIデザイナーになった方がいい理由として、Webデザイナーよりも年収が凄く高いことが挙げられます。
下記の表を見てみると、UX/UIデザイナーの平均年収はWebデザイナーに比べ100万円以上多いことがわかります。
| UXデザイナー | UIデザイナー | Webデザイナー |
| 611万円 | 598万円 | 480.6万円 |

まず、UIデザイナーというのは、サイトのイメージを配色や装飾などによって表現し伝わりやすくする仕事のことを言います。
このUIデザイナーはUXデザイナーに比べてよりWebデザイナーの仕事に近く、illustratorやPhotoshopの知識があればできる仕事となっています。

つまりWebデザイナーから新たな知識を学び直すことなく、
ですが、いきなりUIデザイナーにキャリアアップするのは怖いという方は、AdobeXDやSketchなどの使えるツールを増やしておくことをお勧めします。
また、UIデザイナーは、グラフィックデザイナーやエンジニアなどのさまざまな役割のスタッフと共に仕事をすることが多い職業です。

UIデザイナーはWebサイトのデザイン的な使いやすさにこだわっているのに対し、もう一方のUXデザイナーはビジネス的な視点から利用者側の使いやすさを追求する仕事です。
具体的には、ユーザーが迷うことなく必要なページにアクセスでき、その機能をストレスなく利用できるようにすることを目的としています。
情報をどのような順序で提供すべきかを考え、Webサイトのどこに何を掲載すべきかを決定していくのです。
UXデザイナーになるためには、ビジネスそのものを理解し、市場調査やブランド戦略、アクセス解析、ABテストといった幅広いマーケティング知識が必要となります。

③マーケティング力を身につける
最後にご紹介する、稼げるWebデザイナーになるために身につけるべきスキルは、マーケティング力です!
一見全く別の分野のように思えるマーケティングスキルですが、Webデザイナーがこのスキルを学ぶことで、仕事の幅を大きく広げ、年収UPを狙うことができます。

ですが、ビジネスシーンにおいて最も重要なのは、訪問者数や購入者数を高められるWebサイト作成力なのです。
この力は、デザインスキルを学ぶだけではあまり身に付かず、マーケティングの考え方を新しく学ぶ必要があります。
そうすることで「集客力の高くするのに最適なデザイン」がわかるようになり、売上が高くなることで、結果的に高収入のWebデザイナーになることができます。
さらに、このマーケティング力をつけることにより、先ほど紹介したUI/UXデザイナーにキャリアアップすることが可能です!

また、マーケティングとはどのようなものかを知りたい方は、以下の動画をお役立てください!
④フリーランスになる
最後にWebデザイナーで高収入を稼ぐには必須の働き方である、フリーランスについて紹介します。
冒頭でも説明した通り、フリーランスWebデザイナーの年収は約480万〜840万円が相場であり、正社員の年収約458万円に比べると、とても多いことがわかります。
このようにフリーランスの年収が高くなりやすい理由として、
- スキルに応じた報酬をもらえる
- 会社に稼いだお金を搾取されない
- 自分の作業スピードに合わせて仕事を受けられる
- 頑張った分だけ稼ぐことができる
ことが挙げられます。
フリーランスだと、案件によって価格が違っており、高度な技術を要する仕事ほど単価が高く、実力があればあるほど稼ぎやすい仕組みになっています。

ですが、コーディングができないからといって外注してしまうと、収入が減ってしまうので、STUDIOを使って実装料金まで稼げるように工夫しましょう!
さらに、他にもフリーランスのメリットは
- 働く場所や時間が自由
- 人間関係に悩まない
- 自分のやりたい仕事だけを受けられる
などがあります。
リモートワークで働くことが多いので、12時くらいに起きて仕事をしたり、海外から仕事をするといった、自分に合った働き方ができるのはとても良いですよね。

コーディングができないWebデザイナー|まとめ

この記事では、Webデザイナーにとってコーディング技術は必須なのかについて詳しく説明してきました。
結論を言うと、Webデザイナーをする上ではコーディングの基礎知識は必須で身につけるべきだが、コーディング作業をできる必要はないです!
STUDIOなどのノーコードツールを駆使してLP制作を中心に行なっていくなど、コーディングなしでも稼げるように工夫しましょう!