Webデザイナーを独学で目指す人の中には、
「お金をかけずに独学でWebデザイナーになるのは難しいの?」
「独学でWebデザイナーになりたいけど、何から始めていいのかわからない。」
「独学でも確実に採用される方法が知りたい!」
という方が多いのではないでしょうか。
そこでこの記事では、独学でWebデザイナーになるための詳しいロードマップや、勉強を始める前に知っておくべきことなどを徹底解説しています。
また、無料で受講できるスクールの紹介や、無料で利用できるWebデザイン学習サイトなど、お得な情報をたくさんご紹介しています。
さらに、この記事の終盤では、「独学のWebデザイナーが内定を勝ち取る方法」をご紹介していますので、ぜひ最後までお読みください!
独学でフリーランスWebデザイナーになるのは難しい?学習方法を詳しく解説!では、未経験から独学でフリーランスWebデザイナーになる方法を解説しています。
ぜひ読んでみてくださいね!
Webデザイナーに独学でなるのは難しい?

結論からお伝えすると、実際Webデザインを独学で習得するのはかなり難しいです。
独学でWebデザインの勉強を始めた人でも、大半の人が挫折をし、諦めてしまう人が多くいます。
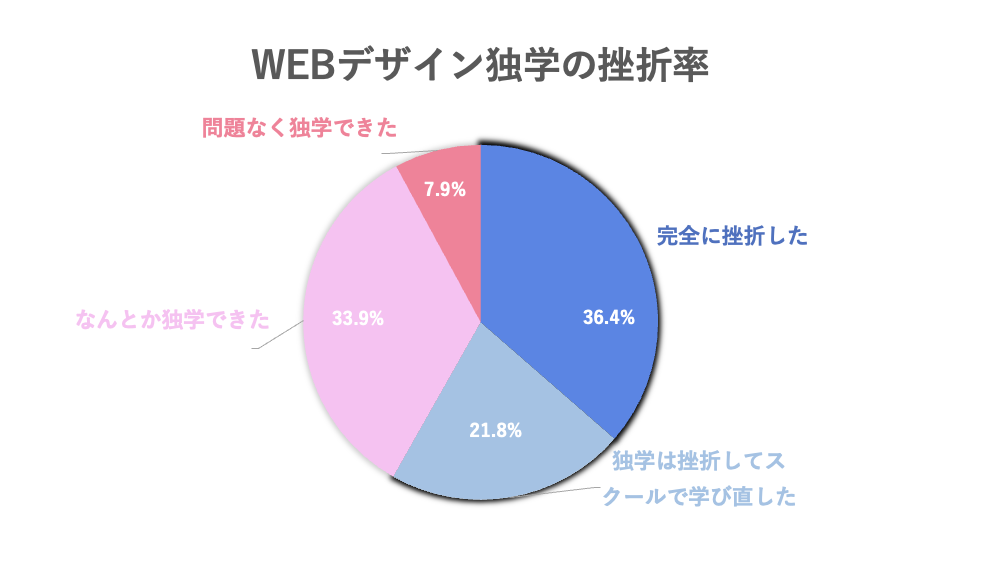
実際、以下の画像から読み取れるように、独学で勉強を始めて挫折した人の割合は58.2%にのぼり、約6割の人が独学で失敗しているのが現状です。
 (参照元:副業フリー)
(参照元:副業フリー)
また、独学ができたと答えている約40%のうち、33.9%の人が「なんとか独学できた」と答えていることからも、Webデザインを独学で習得することは難しいとわかります。
独学で挫折してしまう人が多い理由としては、
- ロードマップがなく何をどこまで勉強すればいいのかわからない
- わからない点を質問できない
- 自己流のため非効率で時間がかかる
- モチベーションが保てない
などが挙げられます。
スクールの場合は、1回入ってしまえばWebデザインの知識は網羅的に学ぶことができますが、独学の場合、1冊の本で網羅的に学べるものは存在しません。
なので「デザインの知識」「画像編集ツールの使い方」「HTML・CSS」のように分野ごとの本に別れているので、最終的に200~300ページあるものを何冊もやる必要があるのです。
これらの大量の分厚い本をこなしていくには、相当な根気と時間を要しますよね。
一方、スクールに通った場合、決まったカリキュラム通りに勉強をしていけば良いので、無駄な知識を入れることなく、約3ヶ月という短かい期間で習得できてしまいます。

スクールの中には、手厚い転職サポートや無料相談をおこなっているところも多いので、未経験からでも安心してWebデザイナーを目指せます。
短期間で楽に、そして確実にWebデザイナーになりたいという方はスクールを利用してみることがオススメですよ!

スクールの一部授業を無料で体験することができるので、授業のイメージをつけることができますよ!


独学でWebデザイナーを目指す前に知っておくべきこと

「スクールは検討してみたけど、やっぱり独学で頑張ってみる!」という方も多くいますよね!
そこでここからは、独学でWebデザイナーになる手順や有益情報を詳しく解説していきます。
また、勉強方法や手順に入る前に、この章ではまず『独学を始める前に知っておくべきこと』をご紹介します!
Webデザイナーに必要なスキル
Webデザイナーになる上で学ぶ必要があるスキルとしては、以下の項目が挙げられます。
- デザインの基本知識
- デザインツール(Photoshop/Illustrator)を使いこなせる力
- コーディングスキル(HTML/CSS)
1つ目のデザインの基本知識はデザイナーとして必ず身につけなければいけません。
というのも、Webサイトを作成する上では、ただセンスに頼っていれば良いというわけではなく、色や配置が人に与える印象などのデザイン理論を理解する事が必須になってくるからです。
2つ目のPhotoshopやIllustratorもWebデザイナーにとって絶対に欠かせないデザインツールとなっています。必ず基本から応用まで使いこなせるようになりましょう。
3つ目のコーディングスキルに関しては、分業されていたり、ノーコードツールが普及してきたので深く学ぶ必要はありません。

また、この3つの他にも、ビジネススキルやWebマーケティングスキル、コミュニケーションスキルがあると仕事をする上でアドバンテージになります。
余裕がある人は3つの必須スキルの他に、これらのスキルも身につけておきましょう!
独学する人が用意すべきソフトと費用

(参照元:Adobe)
Webデザインをする上で、作業は全てパソコンで行いますが、パソコンさえあれば始められると言うわけではなく、いくつかのソフトをダウンロードする必要があります。
Webデザインをする上で必要になってくるソフトは以下のようなものがあります。
| 準備するもの | 値段 |
| Adobe Photoshop | 1,078円/月(フォトプラン) |
| Adobe Illustrator | 2,728円/月 |
| Adobe Dreamweaver / VS code(どちらか) | (左)2,728円/月 (右)無料 |
1つ目のPhotoshopは単品で購入した場合2,728円がかかってしまうため、フォトプランで購入した方がお得となっている点に注意しましょう!

Adobe DreamweaverがVS code(Visual Studio Code)に比べて良い点としては、コード入力画面と実装したデザイン結果を1つの画面で同時に見れることです。
一方、無料のVS codeはいちいち画面を切り替える手間がありますが、コーディングに関しては何ら問題なく使用でき、かつ動作が軽いので、機能としては十分なツールとなっているのでおすすめです!
値段を安く済ませるためのおすすめの学習手順としては、下記の3STEPがあります。
- VS code(無料)を使いコーディングの勉強
- 1,078円と比較的安いPhotoshopから勉強する
- ある程度マスターしたら、追加でIllustratorを購入し勉強する
月額制なので、勉強したてに全てのツールを購入してしまうのではなく、❶を終えたら❷のPhotoshopを購入する、というように段階的に進めていきましょう。
また、学生・教職員の方は、クリエイティブクラウドコンプリートプランによって、上記3つの製品を含む20以上のAdobeツールを、最初の1年間は月額1,980円で利用できます!

ご自身に合ったお得な購入手順を十分に検討してご購入しましょう。
独学する場合の学習期間目安
独学する場合の学習期間の目安としては、大体半年〜1年程度かかってきます。
時間を多く使える人なら半年程度、1日1〜3時間ほどしかできないようなら1年以上かかってしまう人が多いです。
一方、Webデザインスクールに通う場合だと3ヶ月程度で終わらせる事ができます。

すぐにWebデザイナーになりたいという人は、スクールを活用する方が良いでしょう。
※おすすめのスクールに関しては後ほど紹介しています!
稼げないWebデザイナーになってしまう人の特徴
せっかくWebデザイナーを目指すならば、稼げないWebデザイナーになってしまうのは避けたいですよね。
あらかじめ低収入になってしまう特徴を知っておき、対策しましょう!
稼げないWebデザイナーになってしまう原因としては、
- アルバイトや派遣社員になる
- ポートフォリオの質が低い
- LPを作る事ができない
- レスポンシブデザインを作れない
webデザイナーの平均年収は厚生労働省によると約480.6万円で、日本の平均年収である443万円よりも高いですが、派遣社員とアルバイトの場合はあまり高いとは言えません。
派遣Webデザイナーの平均時給は1949円であり、アルバイトの平均時給は1097円です。
(参照元:求人ボックス)
仮に月160時間労働をした場合でも、年収がそれぞれ約374万円、約210万円となってしまいます

正社員や活躍するフリーランスになるためには、レベルの高いポートフォリオを作成する必要があります。
ポートフォリオの質が低くては、正社員として雇ってもらったり、高単価フリーランスになるのは難しいです。高レベルなポートフォリオを目指しましょう!
また、低収入にならないための技術的対策として、LP制作スキルを習得する事が挙げられます。
LP制作は1~2週間ほどの短期間で作成できるのに、案件相場は10~30万円と高く効率的に稼ぐ事ができます。

Webデザイナースキルを独学で勉強する方法

独学をする前の前提知識をつけられたところで、ここからは独学でWebデザインスキルを身につける方法について解説していきます!
実は、参考書の他にも完全無料の独学方法は沢山あるんです!

①スクールの無料体験を利用する

いきなり自分1人で勉強をしようとしても、どのように勉強を進めていけばいいのかわからず不安な人もいるのではないでしょうか。
そこで、まずイメージを掴むためにスクールの無料体験を利用してみましょう!
無料体験のできるおすすめのWebデザインスクールとしては
- WithマーケWebデザイナー養成コース
- DMM WEBCAMP
- SHElikes
特に、Withマーケの無料講座はLINE友達追加をするだけで見る事ができ、細かい個人情報や決済情報の入力が必要無いので、お金がかかる心配は一切ありません。
完全無料で簡単に始める事ができるので、以下のボタンから体験してみましょう!
②職業訓練を利用する
Webデザインを無料で学ぶ有効な方法として、国の制度である、公共職業訓練か求職者支援訓練を利用するという手段があります。
公共職業訓練と求職者支援訓練の違いは以下の通りです。
| 公共職業訓練 | 求職者支援訓練 | |
| 料金 | 無料 | 無料 |
| 期間 | 3ヶ月程度 | 6ヶ月程度 |
| 対象者 | 失業保険の受給者 | 失業保険を受給されていない方が対象 |
| 学べるスキル | Photoshop / Illustrator / HTML / CSS / jQueryなど |
Photoshop / Illustrator / HTML / CSS / jQuery / WordPressなど |
| 支援 | 失業手当 | 職業訓練受講給付金(月10万円+交通費) |
基本的に求職者支援訓練の方が学習期間が長いため、学べる内容も多くなる傾向にあり、更に給付金をもらいながら働く事ができるのでおすすめですよ!

金銭的な問題で独学を決めた人は、是非職業訓練を利用してみてください!
③無料スクールや無料学習サイトを利用する
職業訓練校以外にも、無料でスクールの授業を受ける事が実はできるんです!
なぜ無料で受講できるのかというと、スクールと提携する企業に受講生を就職させることで、協賛金や紹介料を得ているからです。
決して怪しい仕組みではなく、後からお金を請求されることもないので、安心してご利用いただけますよ。
独学後の就職が不安な方や、自分1人で勉強を進めるのが不安な方は、ぜひ以下の完全無料スクールを利用してみてください!
| スクール名 | 参加条件 | 学べる事 | 受講形式 | キャリアサポート |
| ProgrammerCollege | 入校面談合格者・22~26歳 | HTML / CSS / JavaScript / PHPなど | オンライン | 就業率98.3% |
| 0円スクール | 入校面談合格者 18歳以上35歳以下の方 |
HTML / CSS / JavaScript / jQuery など | 対面 | 手厚い就職サポートあり |
また、無料スクールの他にも、無料学習サイトを利用するという手段もあります。
無料スクールは入校に年齢制限や、入校面談合格などの制限がありますが、以下で紹介する無料学習サイトは誰でも今すぐ始める事ができます。
おすすめの学習サイトとしては以下の4つが挙げられます。
| 学習サイト名 | 使い方や特徴 | 学べる内容 | 料金 |
| ドットインストール | 動画にてプログラミングを学べる学習サイト | HTML/CSS /JavaScript など |
基本動画のみ無料 |
| Progate | 実践を通して学ぶことができるプログラミング学習サイト | HTML/CSS/JavaScript など |
初級などのみ無料 |
| Schoo | 講義動画を毎日配信 過去動画も視聴可能 |
デザイン理論など | ライブ動画のみ 無料 |
| Adobe公式動画 (チュートリアル動画) |
Adobeが出しているソフトの使い方を細かく解説している動画 | PhotoshopやIllustrator の動画 |
無料 |

④書籍を利用する
無料サイトなどを使わずに勉強する定番の勉強方法として書籍を利用する方法があります。
学習サイトでは、無料の範囲に制限があり、基礎的な内容しか学べないことが多いです。
その反面、書籍であればレベルの高い内容まで安価で学ぶことができ
〜の方たちは書籍を使うことをおすすめします。
ですが、本を使うとなると、学習サイトなどで実際の操作画面の動画を見ながら学習するよりも理解しづらく、時間が多くかかってしまいます。

そこでおすすめの勉強方法は、無料学習サイトで遊び感覚で基礎を固めていき、その後知識を補充するという形で書籍を利用する方法です。
そのようにすれば、楽しく学習を進められると同時に学習難易度も下がるため、挫折を防ぐこともできるでしょう。

【確実】独学でWebデザイナーになるためのロードマップ

主な勉強方法が分かったところで、この章ではWebデザインスキルを身につける具体的な手順について詳しく紹介していきます。

①スクールの無料体験で大枠を掴む
いざ独学で勉強を始めると言っても、「どのように勉強していけばいいのかわからない」「独学だとスクール生に比べて有益情報が得にくいから不安」と考えている人も多いのではないでしょうか。

スクールの無料体験では、効果的な学習方法や仕事内容などを現役Webデザイナーから聞くことができ、Webデザインの全体像を把握することができるようになります。
Withマーケが行なっているWebデザイナー無料講座では、以下のようにさまざまな内容の講義を試聴することができます!
- Webデザイナーとは
↪︎ Webデザイナーという仕事が詳しくわかる!
- Webデザイナーの報酬目安と高単価Webデザイナーの特徴
↪︎ 報酬の目安や『稼げるWebデザイナー』の特徴がわかる!
- Webデザイナーとして活動していくための心得
↪︎ Webデザイナーを目指す上で必須の情報!
- 稼げるWebデザイナーになるための学習方法
↪︎ 高単価Webデザイナーを目指すための学習方法! - その他Webデザイナーに関するお役立ち情報
↪︎ お役立ち情報多数!
まずは独学の第1ステップとして、以下の無料講座を受講してみましょう!


②コーディングを習得する

大枠が掴めたら、Webサイトを制作する上で基本となるHTMLとCSSを習得しましょう。
コーディングはただ参考書を読んでいるだけでは身に付かず、必ず手を動かし実践しながら学んでいく必要があります。
以下のステップを参考にして勉強を進めていってくださいね。
- ドットインストールの動画(無料)を視聴し、HTMLとCSSの基礎知識を身につける
(講義→はじめてのWeb制作・学習環境を整えよう) - Progate(無料)を使って、HTMLとCSSを実際に動かしてみる
(まずはHTML&CSS初級編を全て終わらせましょう!) - Progate(月額980円)を使ってHTML/CSSを中級・上級をマスターする
- あるいは、書籍を使ってWeb制作方法をマスターする
❷を経てProgateが自分に合っていた場合、そのまま❸月額980円のProgateに移行して勉強を進めていきましょう!
一方、Progateが合わなかった場合は❹書籍を利用し、HTMLやCSSを使ったWeb制作をマスターしましょう。
HTMLとCSSを学習する際の教材としては、以下の2つが特におすすめです。
| 表紙 | 書籍名 | 価格 | ページ数 | アマゾン評価 |
 |
¥2,486 | 280ページ | 4.3 | |
 |
¥2,728 | 352ページ | 4.4 |
これらは、Webデザインを学ぶ人の多くが利用している書籍になっており、他のWebサイトでもおすすめされている参考書となっています。
ただし、注意点として最初から本で始めてしまうと、本に書いてあるコードの模写作業など受け身になってしまい、本なしでは何もできないと言う状況になりかねません。

なので、まずProgateを使って実践をしながらコードの仕組みや役割を体に染みつけさせ、その後にWebサイト作成の手順を書籍で学ぶようにしましょう!
③デザインソフトを習得する
HTMLとCSSがある程度習得できたら、PhotoshopやIllustratorのデザインソフトを習得しましょう。

初心者の方が学習するなら、以下の本がおすすめです!
| 表紙 | 書籍名 | 価格 | ページ数 | アマゾン評価 |
 |
Photoshop よくばり入門 CC対応 | ¥2,178 | 272ページ | 4.4 |
 |
Illustrator よくばり入門 CC対応 (できるよくばり入門) | ¥2,178 | 272ページ | 4.5 |
 |
Photoshop しっかり入門 増補改訂版 | ¥2,178 | 252ページ | 4.1 |
 |
Illustrator しっかり入門 増補改訂 | ¥2,178 | 248ページ | 4.1 |
 |
¥1,628 | 131 ページ |
4.3 | |
 |
¥1,628 | 131 ページ |
4.5 |
PhotoshopやIllustratorの使い方を身につけたら、最後にバナーのトレースを何度も行い、作業に慣れていきましょう!
トレースをすることで、色の使い方や配置などのデザインセンスを手っ取り早く身につけることができますよ!
④デザインの法則や知識を身につける
コーディングやデザインツールの使い方をある程度マスターしたら、最後にデザインの法則などの基礎知識を身につけていきましょう。
デザインの法則を学ぶ有効な方法は、書籍を利用することです。
おすすめの書籍としては、
| 表紙 | 書籍名 | 価格 | ページ数 | アマゾン 評価 |
 |
ノンデザイナーズ・デザインブック | ¥2,398 | 260ページ | 4.3 |
 |
なるほどデザイン | ¥2,200 | 272ページ | 4.5 |
 |
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 | ¥1,980 | 240ページ | 4.4 |
 |
レイアウト・デザインの教科書 | ¥2,530 | 184ページ | 4.4 |
 |
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色 | ¥1,980 | 224ページ | 4.6 |
 |
タイポグラフィの基本ルール | ¥2,178 | 160ページ | 4.6 |

⑤ポートフォリオを作成する
Webデザインの知識を身につけ、WEBサイトをいくつか制作した後には、必ずポートフォリオの作成に取り掛かりましょう。
ポートフォリオとは、自分がどんな技術を持ち、どのレベルのWebサイトを作成することができるのかを示すための作品集のようなものです。
ポートフォリオを作成する目的は、
- 自分の実績・スキル・センスをアピールするため
- 書類選考を通過するため
- クライアントからオファーをもらいやすくするため
ほとんどの企業で、採用選考時に履歴書に加えポートフォリオの提出を求められるため、必ず作成する必要があります。
独学で実務実績がなかったとしても、ポートフォリオの質が高ければ、自分が働きたい企業の合格率は格段にUPするので、時間をかけて念入りに準備しましょう!
ポートフォリオの詳しい説明、見本、作成方法などは以下の記事で解説しています!
⑥クラウドソーシングで実務経験を積む

ポートフォリオが作成できたら、未経験でも挑戦しやすいクラウドソーシングで、実務経験を積みましょう!
なぜなら、独学に加え更に実務未経験の状態だと、就職が難しくなったり仕事の幅が狭まってしまうからです。
自分の実力を証明できないと、面接すらしてもらえないと言うことがザラにあります。
そうならないためにも、就職活動を始める前に必ずクラウドソーシングで実際に仕事を経験し、実績を増やしておきましょう!

⑦Webデザイナーとして働く
ポートフォリオを作成し、クラウドソーシングで実績を作ることができたら、いよいよWebデザイナーとして本格的に仕事をスタートさせることができます。
ここでは、副業・就職・フリーランスのについてそれぞれ解説していきます!
❶副業を始める
最初のうちは、クラウドソーシングを利用して、週1~2日の「初心者」「未経験者可」と書かれた案件に取り組みましょう。
それらの初心者向け案件を多くこなしていき、作成に慣れスピードが上がってきたら、次は以下の表に載せている中級者むけの案件にチャレンジしましょう!
初心者向けと中級者向けの案件は以下の通りになっています。
| 初心者向け | 中級者向け | ||
| 案件名 | 単価 | 案件名 | 単価 |
| バナー | 約1~3万円 | LP | 約2万〜5万円 |
| ロゴデザイン | 約1〜5万円 | Webサイト改善 | 約10万〜30万円 |
| ボタン・ヘッダー | 約5,000~1万円 | Webサイト制作 | 約20万〜50万円 |
これらの案件はクラウドワークスやココナラ、ITプロパートナーズなどで獲得することができます。
副業の月収としては最初の時期は数万円程度ですが、実績とスキルを積んでいけば月10~30万円を稼ぐことも可能です。

❷就職をする
Webデザイナーに就職した場合の働き方としては、主に正社員・派遣社員・アルバイトの3種類があります。
記事の最初の部分でお伝えしましたが、こちらの3つは雇用形態によって給料が大きく変わってきます。
1つ目の正社員Webデザイナーの平均年収は458万円なのに対し、派遣社員だと月160時間働いても374万円で、アルバイトの場合は210万円ほどになってしまいます。
| 正社員 | 派遣 | アルバイト |
| 458万円 | 374万円 | 210万円 |
(参照元:求人ボックス)
アルバイトの場合は時給制なので残業がなくなると言う利点はありますが、どうしても年収が低くなってしまうため、正社員になることがおすすめです。

❸フリーランスになる
フリーランスは、企業に就職して働くよりも自由に働くことができ、給料を上げやすいという特徴があります。
ですが、“いきなりフリーランスになってしまうのは危険” なんです!
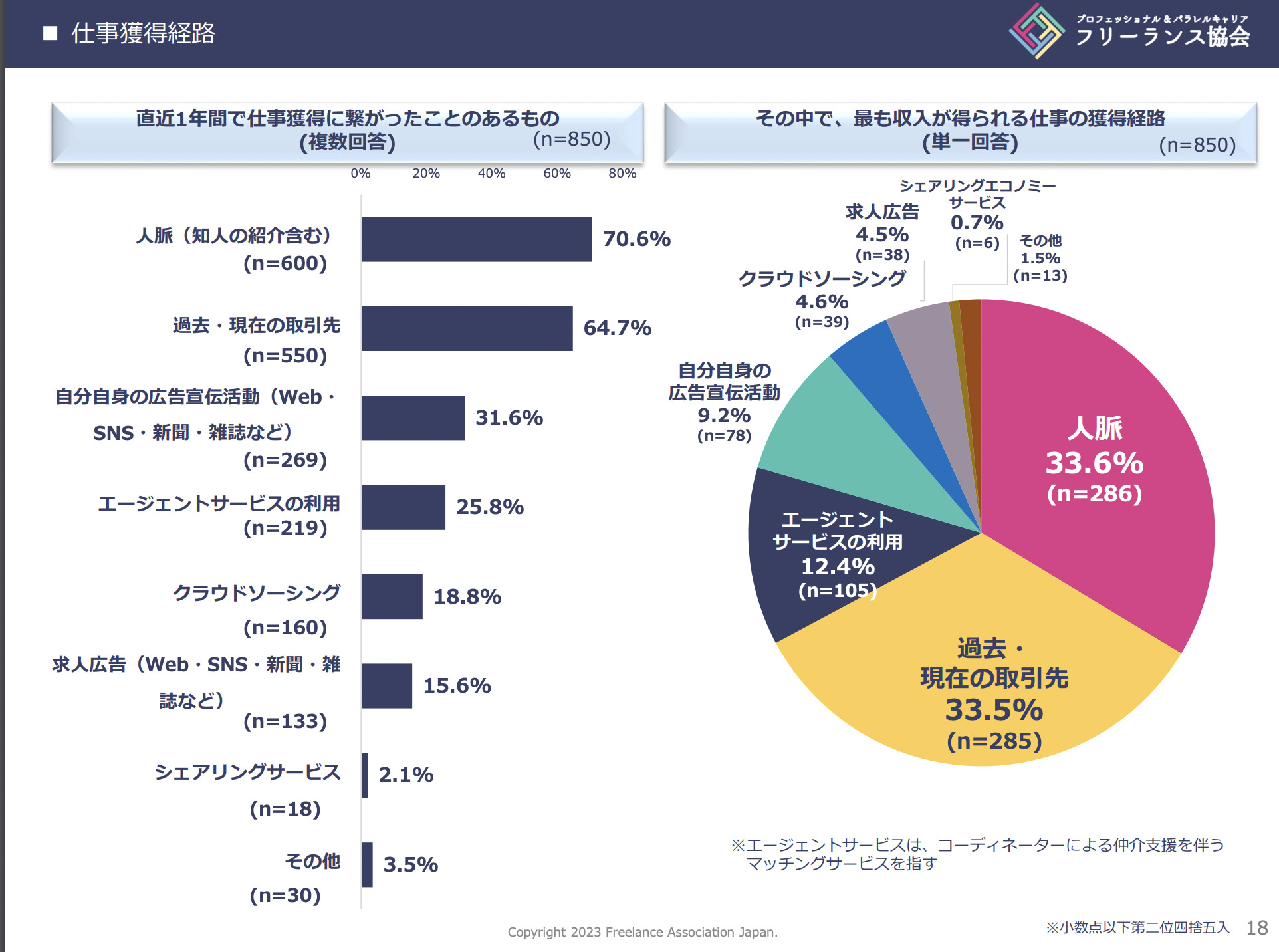
フリーランスは自分から仕事を探し、案件を獲得する必要がありますが、多くのフリーランスの取引先は、会社員時代に培った人脈や過去の取引先なのです。

参照元:フリーランス白書
なので、いきなりフリーランスに独立してしまうと、「仕事がない!」と言う状況に陥ってしまう可能性があります。
そこで、フリーランスを目指す人が歩むべきステップとしては、以下の通りです。
- 企業に就職(アルバイトも可)し、実力を上げ人脈を確保する
- 開業届を提出し独立する
- 健康保険・年金の切り替えなどの手続きを行う
- 人脈を頼り案件を引き受ける
- SNSで集客をする
- 案件が見つからなければフリーランスエージェントを利用する
フリーランスとして独立する前に、まずは制作会社などで実績を積み、スキルを上げながら人脈を広げていきましょう!

独学のWebデザイナーが内定を勝ち取る方法5選

独学でWebデザイナーになっている人は多くいますが、実際は独学で未経験からWebデザイナーに就職するのはかなり難易度が高いです。
採用される側に立って考えてみても、独学の人よりスクールでしっかり学んでいる人を採用したくなりますよね。
そこで、この章では、独学でWebデザイン未経験の人が内定を勝ち取る方法について詳しく解説していきます!
①実務経験を積みレベルの高いポートフォリオを作成
先程、独学からの就職はかなりの難易度とお伝えしましたが、より厳しいことを言うと、独学で未経験では就職ももちろん副業で稼ぐことすら不可能に近いです。
その大きな理由として、就職や副業には実績が必要だからです。
ですが、「まだ就職してないんだから実績なんて作れるわけないじゃん」と思う方もいますよね。
そこでおすすめなのが、ロードマップの⑥番目にも記載した、クラウドソーシングを利用し実務経験を積んでから就職活動に移るという方法です!
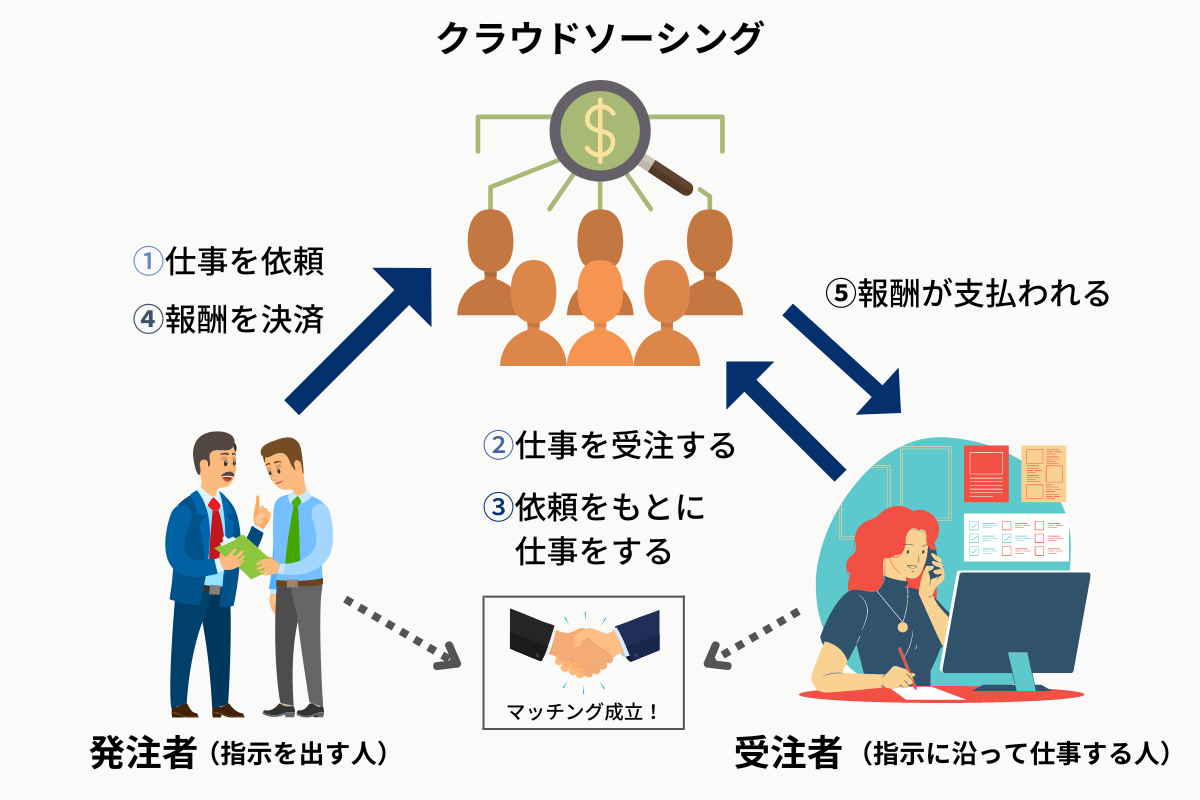
そもそもクラウドソーシングとは、企業や個人事業主が、インターネット上で不特定多数の人に向け業務を発注する業務形態のことを指します。
クラウドソーシングでは、実務未経験でもできる案件が豊富にあり、初心者でも簡単に案件を受注できるので、未経験で独学の人が実績を積むピッタリの場所になっています。

ロゴ制作やバナー制作、Webサイト制作などの案件を10~15個ほどこなしていきましょう。
そうして実務経験を積んだら、ポートフォリオに案件で作成した作品を載せ、採用者側にアピールしましょう!
また、ポートフォリオはクラウドソーシングをした後に再度作成し直して、よりポートフォリオのレベルを高めて転職活動に臨むことを忘れないようにしてくださいね!
②資格を取得しておく
Webデザイナーになる上で、資格取得は特に必要ではありません。
ただし、独学で未経験からWebデザイナーを目指す人の場合、資格取得をすることによって就職をする際に大きなアドバンテージになるため、取得することを強くお勧めします。
資格取得をすることで、採用者側の大きな安心材料となったり、学習意欲があることをアピールすることができますよ!
Webデザイナーにおすすめの資格は、
- ウェブデザイン技能検定(国家資格)の3級〜1級
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- アドビ認定エキスパート
- Photoshopクリエイター能力試験
- Illustratorクリエイター能力試験
- 色彩検定
などがあります。

③マーケティング知識をつける
マーケティングの知識を身につけておくことも、就職する際に大きなアドバンテージになります。
というのも、クライアントがWebサイトを作成する目的は、集客し売上を伸ばすことであるため、マーケティングの知見がある人材は重宝されるのです。
マーケティングの知見を持つことの利点としては、ユーザーを惹きつけ満足させるWebサイトが作成できるようになることが挙げられます。

その際に、ABテストの実施、ヒートマップの実装、サイト分析といったWebマーケティングを行うことができるという利点もあるのです。
優良企業に独学からでも入れるようにしたい方は
- 検索結果でより上位表示させることができるSEOスキル
- 訪れたユーザーを逃さないLPOスキル
などのマーケティングの知識を身につけておきましょう!
④プログラミングを身につける
Webデザインにおいて必要になってくるプログラミングスキルは、HTMLとCSSの他にJavaScriptというものがあります。

というのも、JavaScriptをかけるWebデザイナーはそう多くないので、JavaScriptを身につければ、断然就職率を上げることが可能なのです。
そもそもJavaScriptとは、Webページ上に動きのある表現をつけたり、入力フォームなどで選択候補を動的に表示させたりできるプログラミング言語です。
Webサイトに動きをつけることで、ユーザーを飽きさせることを少なくし、サイトの離脱率を下げることができます。

プログラミングに抵抗のない人はJavaScriptを身につけることをお勧めします!
⑤未経験に強い転職エージェントを利用する
自分のスキルを高めることは、就職においてとても重要ですが、どのように就職活動をするかも、内定を得るまでの難易度に大きく関わってきます。
そこでここからは、未経験向けの転職エージェントを3つご紹介します!
リクルートエージェント

(参照元:リクルートエージェント)
リクルートエージェントとは、業界トップクラスの求人数を持つ転職エージェントです。
未経験向け求人の取り扱いは最大級で、「業界未経験」「職種未経験」「業界・職種未経験」でも利用可能な定番の転職エージェントです。
リクルートエージェントは、職務経歴書の添削・えージェンントレポートの配布・面接力向上セミナーなど、転職サポートが充実しており、転職支援実績NO.1を誇っています。
未経験からの就職に不安のある方でも、安心して転職活動を行うことができますよ!
Webist

(参照元:Webist)
Webistは、IT/Web業界に強い転職・派遣・求人サイトです。
Webistはクリエイティブ求人数が業界トップクラスであり、登録クリエイターは80,000名を超えています。
運営会社のクリーク・アンド・リバーは設立30年の実績を持ち、大手・優良企業をはじめ3000社以上の企業取引があり、理想とする仕事を見つけやすい環境が整っています。
さらに、各企業が求める人材要件や就業条件を熟知した専門エージェントが、あなたにぴったりなお仕事を紹介してくれますよ。
WORKPORT

(参照元:WORKPORT)
ワークポートは、IT ・Web業界への転職支援に強い転職エージェントです。
全国に求人を持っているため、どこにお住まいの方でも利用することができます。
さらに、未経験に強いワークポートでは、未経験の他業種・他職種への転職でもあなたのキャリアを活かせる求人を多数ご用意しています。
専用の転職コンシェルジュによる転職相談サービスを無料で利用可能なため、未経験でWebデザイナーになろうと考えている人におすすめの転職エージェントです。
独学でWebデザイナーを目指す|まとめ

本記事では、独学の具体的な方法についてご紹介してきました。
独学を進めていく際には、無料学習サイトと書籍を組み合わせて、実践をしながらスキルを身につけていってください。
本記事にて独学のロードマップを把握することができたところで、以下のボタンから最初のステップである「①スクールの無料体験で大枠を掴む」を実践してみましょう!