フリーランスWebデザイナーになろうと考えている人の中には、
「独学でフリーランスWebデザイナーには、なれるの?」
「独学を何から始めたら良いのかわからない!」
「実務経験がないまま、いきなりフリーランスWebデザイナーになっても大丈夫?」
のような疑問を抱えている人も多いのではないでしょうか。
フリーランスWebデザイナーの年収の幅はとても広いので、独学で稼げるWebデザイナーになれるのか心配になりますよね。

以下で紹介する手順を守れば、独学でお金をかけなくても、稼げるフリーランスWebデザイナーになることができます!
この記事では、独学からフリーランスを目指す人が知りたいと思う内容を網羅的に掲載しています。
特に、独学からフリーランス独立までのロードマップでは、おすすめのサイトや参考書、学習方法などを含め詳しく解説しているので是非お読みください。
独学でフリーランスWebデザイナーになることはできる?

結論からお伝えすると、この記事で紹介するロードマップを守れば、独学で稼げるフリーランスWebデザイナーになることは可能です!
未経験の知識がない状態で、いきなり独立し生計を立てるのは不可能ですが、しっかりと手順を踏めばフリーランスWebデザイナーになることができます。

ですが、実際に独学でフリーランスWebデザイナーになれる人は一握りであり、かなりの難易度であることに注意しなければなりません。
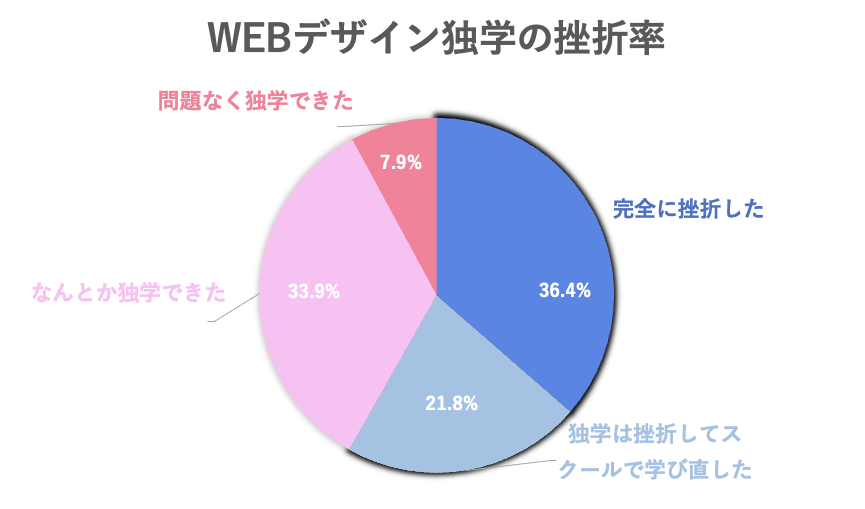
以下のグラフから分かるように、Webデザイン独学の挫折率は58.2%にも昇り、約6割の人が独学で失敗してしまっています。
また、「独学できた」と答えている約40%のうち、33.9%の人が「なんとか独学できた」と答えていることからも、Webデザインを独学で習得することは難しいことが読み取れますよね。

このように独学で挫折してしまう人が多い理由としては、
- スクールのように指定教材がないので、何をどれくらい勉強すべきかわからない
- 疑問点を質問できない
- 添削してもらえないから上達が遅い
- 学習効率が悪く習得までに時間がかかる
- モチベーションが保てない
などが挙げられます。

一方、スクールの場合、指定教材をこなし、講師からのフリーランス独立のアドバイスに従っていけばWebデザイナーになれる為、安心して学習を進めることができます。
さらに独学では半年〜1年ほど時間がかかるのに対し、スクールは約3ヶ月でWebデザインを習得することができます。

短期間で確実にWebデザイナーになりたい人や、フリーランスの独立を1人で成し遂げるのが不安な人はスクールを検討しましょう!

スクールの一部授業を無料で体験することができるので、授業のイメージをつけることができますよ!
【失敗】独学でいきなりフリーランスWebデザイナーになる危険性

皆さんの中には、Webデザインの独学を終えたら、すぐフリーランスに独立しようと考えている人もいるのではないでしょうか。

フリーランスWebデザイナーとして成功するには、勉強が終わったら一旦企業に就職する必要があります。
この章では、なぜいきなり独立するのは危険なのか、なぜ一旦企業に就職する必要があるのかについて解説していきます!
①仕事(案件)が獲得できない
いきなりフリーランスへ独立するのが危険な理由の1つ目として、案件が獲得できないことにあります。
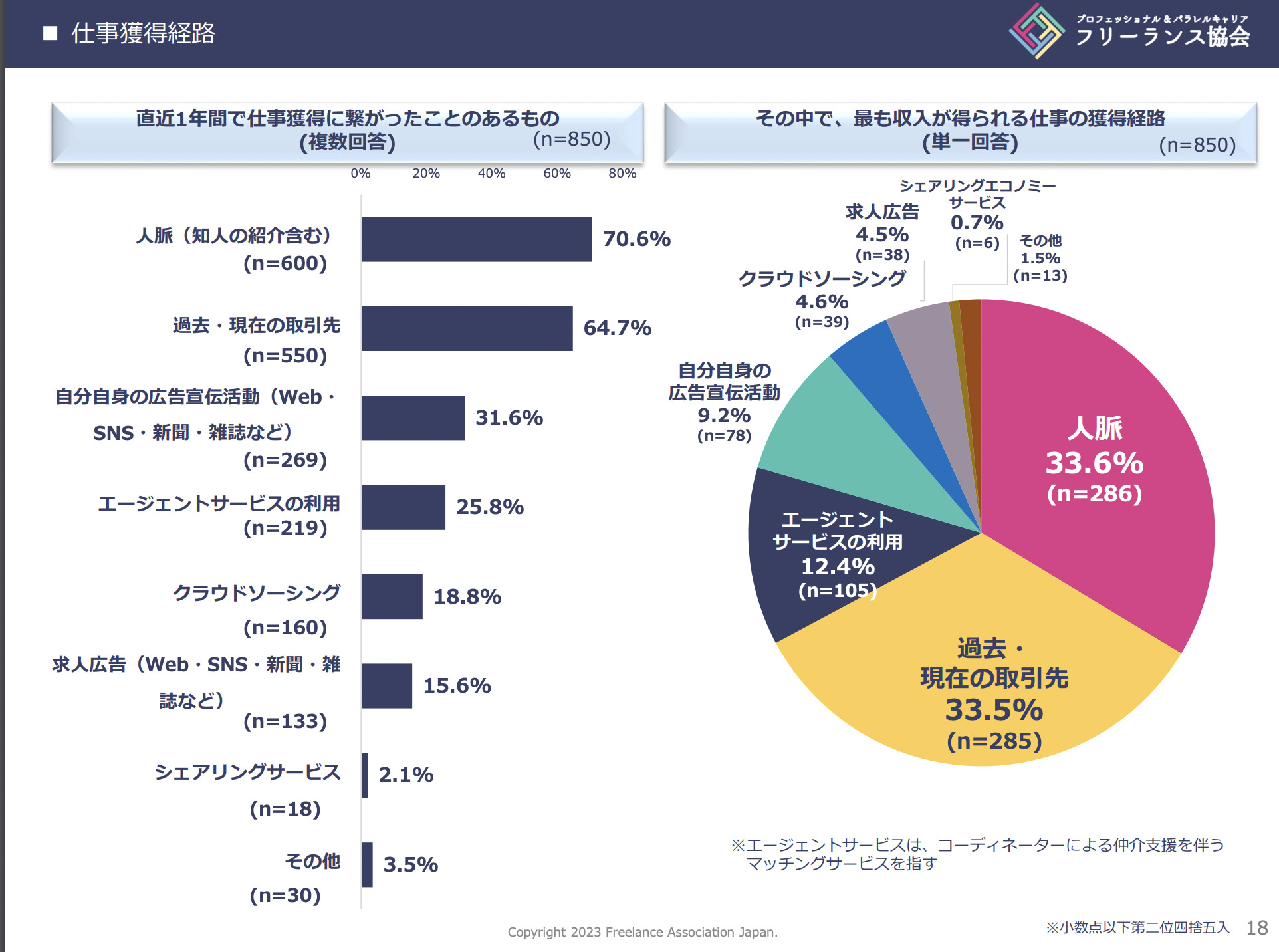
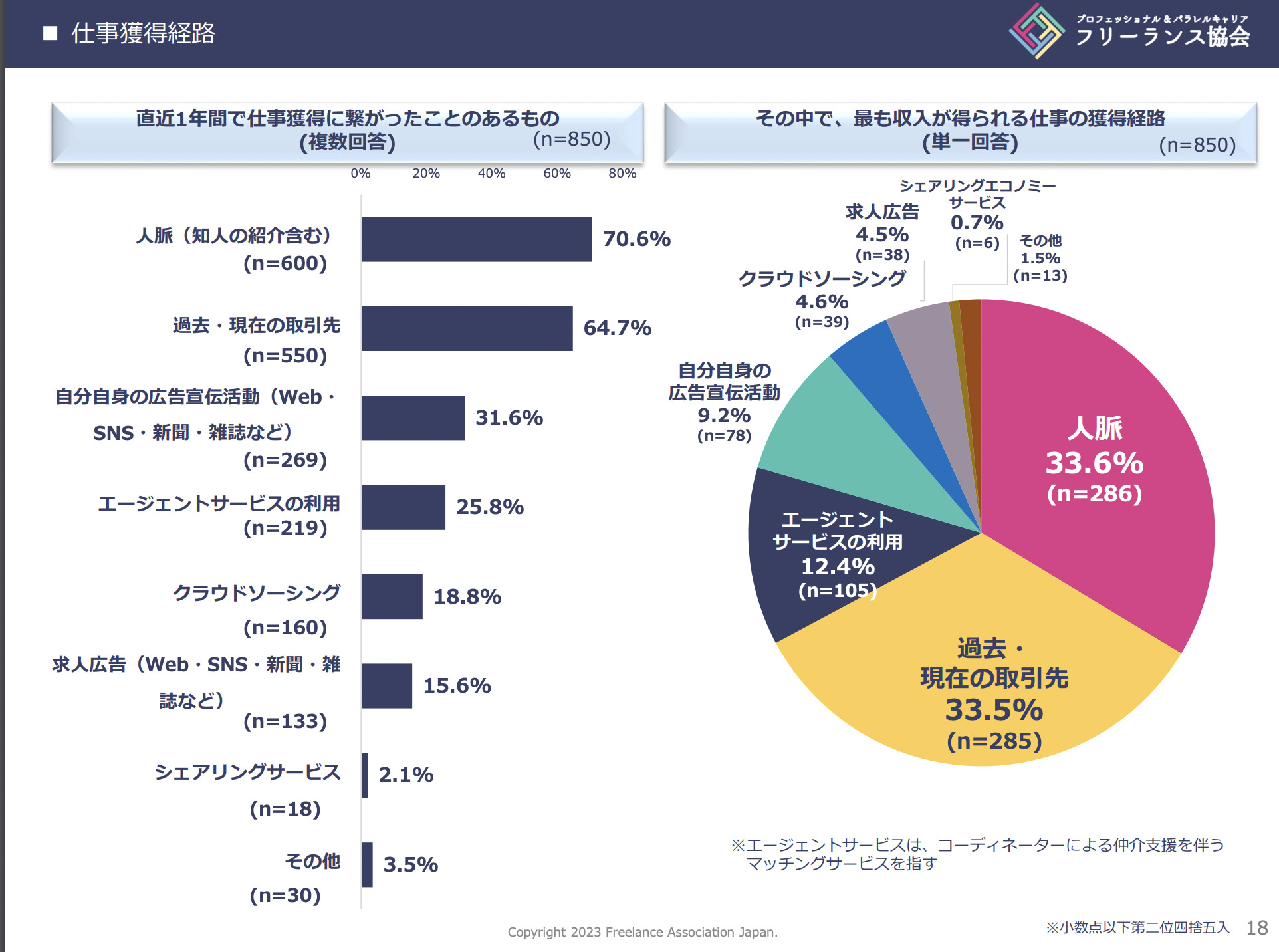
以下のグラフから分かるように、フリーランスの主な仕事獲得経路は人脈や過去の取引先なのです。

参照元:フリーランス白書
これらの仕事獲得に繋がる人脈は、主に、フリーランス独立前に就職していた会社からのものである場合が多いです。
Webデザイン制作会社で仕事をしていれば、Webサイト制作を必要としている人々とたくさん知り合うことができ、顧客につながる人脈を広げることができますよね。
また、過去に一度取引をしたことがあれば、相手側も実力を知っているため信頼しやすく、仕事獲得に繋がりやすいのです。

もし、就職せずいきなりフリーランスに独立したとすれば、Webデザインを必要としている人脈が少ないので、営業をたくさんかける必要が出てきてしまいます。
「独立したのに仕事が無い!」という状況に陥りたくなければ、焦らずにまず企業に就職して社員として働くことから始めましょう!
②低単価案件ばかりで低年収に
ひとつ前の章を読んで、「人脈なくてもクラウドソーシングやフリーランスエージェントで案件獲得すれば大丈夫でしょ!」と思った人も多いのではないでしょうか。

これら2つを使えば確かに人脈がなくても、案件を獲得することはできます。
ですが、実務経験が浅い人が獲得できる案件数は限られており、さらに案件単価が非常に低いです。
なので、未経験から独立した後にこれらのツールに頼って仕事をしていても、最初の数年は全然稼げないという状態が続いてしまいます。
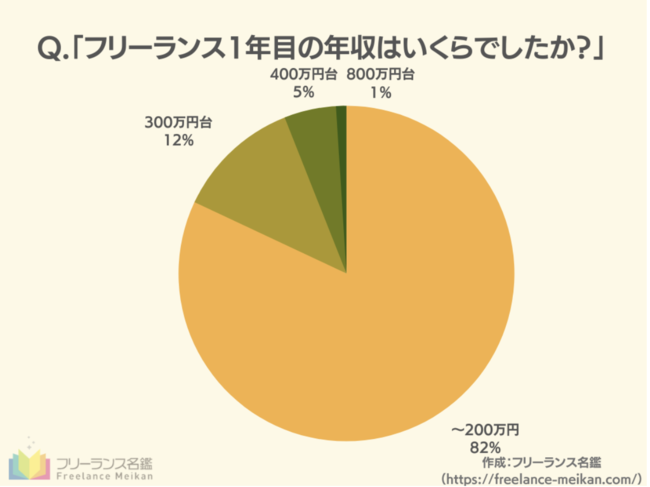
実際に、フリーランス1年目の人の大半は年収200万円を下回っていることが、下の図からわかりますよね。

参照元:フリーランス名鑑
200万円も稼げないくらいなら、独学後の1〜2年は社員やアルバイトとして給料をしっかりともらいながら、フリーランスとして稼げる程度までしっかり実務経験を積む方が良いと思いませんか?
いきなりフリーランスになるのではなく、Web制作会社でしっかり実力を磨くようにしましょう!
③実力不足により案件が終了する
フリーランスWebデザイナーが収入を安定させる方法として継続案件を獲得することが挙げられます。
ですが、実力不足のWebデザイナーの場合、1案件目で仕事を打ち切られてしまうことが多々あるんです。
打ち切られてしまえば、1回1回新しいクライアントを探さなくてはならないので、収入が安定せず稼ぐこともできません。

フリーランスとして安定して仕事を得るためには、独立する前にWeb制作会社で修行をし、実力アップすることが必須なのです!
【未経験OK】独学で稼げるフリーランスWebデザイナーになるには

いきなりフリーランスへ独立するのが危険とわかったところで、この章では、安全かつ確実にフリーランスWebデザイナーになる手順について解説していきます!
このロードマップには、勉強方法からフリーランス独立まで網羅的に書かれていますので、独学でフリーランスWebデザイナーになりたい人は必見の内容です。

①スクールの無料体験で大枠を掴む
まだWebデザインの勉強を始めておらず学習目処が立っていない人は、まずこの①から始めることをお勧めします。
なぜスクールの無料体験なのかというと、導入部分をスクールの無料体験でしっかり講師から教わることで、その後の個人学習がスムーズになるからです。
また、Webデザインの基本情報や学習方法・稼げるWebデザイナーになる方法を、現役のWebデザイナーさんから聞くことができることも利点として挙げられます。

会員登録や支払い情報登録無しに、LINEを登録するだけで無料講座の動画を受け取れるスクールもあるので、安心して無料体験を受講することができますよ!
ここからは、おすすめの無料体験を3つご紹介していますので、是非ご活用ください!
❶WithマーケWebデザイナー養成コース

WithマーケWebデザイナー養成コースの無料体験は、以下のボタンからLINE追加を行うだけで『Webデザイナー特別動画』が受け取れるものとなります。
現役のフリーランスWebデザイナーから、稼げるWebデザイナーになる方法や、学習方法、Webデザイナーに必要な心構えなど、有益な情報を多数聞くことができます。


❷TechAcademy

参照元:TechAcademy
Tech Academyの無料体験では、Webの技術に実際に触れデザインを自由に変更する体験をすることができます。
さらに、初心者でも作成可能なWebページ上で動かせるアプリケーション制作体験もできるんです。
実際に手を動かして、Webデザイナーの仕事を体験してみたい方は下記のボタンから無料体験に申し込んでみてください!
❸SHElikes

参照元:SHElikes
SHElikesの無料体験ではWebデザインコースの授業を体験することができます。
また、Webデザインコースの授業のほかにも、WebライターやWebマーケティングの授業も併せて体験することが可能です。
これら3つのスキルの基礎を学びたい人は、このSHElikesの無料体験に参加してみましょう。
②デザインの法則や知識を身につける
スクールの無料体験でWebデザインの大枠を掴むことができたら、まずデザインの法則などの基礎知識を身につけていきましょう。
稼げるWebデザイナーになる上で、デザインの理論を学ぶことは必須になってきます。

センスばかりに頼っていると、デザインは良くてもターゲットに刺さらず売り上げが上がらないという事になりかねませんよね。
デザインの理論を学び、多くの人に良いと思ってもらえるデザイナーを目指しましょう。
デザイン理論を学ぶおすすめの書籍には以下のものがあります。
| 表紙 | 書籍名 | 特徴 | 価格 | ページ数 | アマゾン 評価 |
 |
ノンデザイナーズ・デザインブック |
・デザイナーでない人でもわかりやすい |
¥2,398 | 260ページ | 4.3 |
 |
なるほどデザイン |
・図解やイラストでわかりやすい |
¥2,200 | 272ページ | 4.5 |
 |
けっきょく、よはく。 余白を活かしたデザインレイアウトの本 | ・余白の大切さがわかる ・35万部のベストセラー |
¥1,980 | 240ページ | 4.4 |
 |
レイアウト・デザインの教科書 | ・レイアウトの基本から応用まで学べる | ¥2,530 | 184ページ | 4.4 |
 |
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色 | ・色の組み合わせを学べる ・配色に自信のない人におすすめ |
¥1,980 | 224ページ | 4.6 |
 |
タイポグラフィの基本ルール | ・フォントに関する知識を網羅的に学べる ・文章を読みやすく見せるデザインを学べる |
¥2,178 | 160ページ | 4.6 |
この他にもSchooという学習サイトを使えば、無料または月額980円でデザインの基礎から応用まで動画で学ぶことができます。動画で学びたいという人はこちらをご活用くださいね!
③デザインソフトを習得する
デザインの理論が学べたら、次はPhotoshopやIllustratorのデザインソフトを習得しましょう。
PhotoshopやIllustratorはWebデザイナーになる上で必須のツールとなっており、これらを使いこなせないとWebデザイナーとしてやっていくのは難しいです。
PhotoshopとIllustratorのおすすめの習得STEPとしては、
- Adobe公式から無料配信されているPhotoshop・Illustratorチュートリアルを視聴し基礎学習
- クリエイティブクラウド会員は、Adobe公式の無料オンライン動画講座(各90分)で基礎学習
(Photoshopのことはじめ・Illustratorのことはじめ) - 書籍を利用し、基礎を補強し固める
表紙 書籍名 特徴 価格 ページ数 アマゾン評価 
Photoshop よくばり入門 CC対応 基本操作から、実践で使えるさまざまなテクニックを、かわいいイラストと共に学べる! ¥2,178 272ページ 4.4 
Illustrator よくばり入門 CC対応 (できるよくばり入門) 基本操作から、実践で使えるさまざまテクニックを、かわいいイラストと共に学べる! ¥2,178 272ページ 4.5 
Photoshop しっかり入門 増補改訂版 完全初心者を対象とした超入門書 。この1冊で基本操作はマスター ¥2,178 252ページ 4.1 
Illustrator しっかり入門 増補改訂 完全初心者を対象とした超入門書 。この1冊で基本操作はマスター ¥2,178 248ページ 4.1 - バナーのトレースをする(模写作業)
PhotoshopやIllustratorの使い方を身につけたら、最後にバナーのトレースを何度も行い、作業に慣れていきましょう!

④コーディングを習得する

デザイン関連の知識をつけたら、最後にWebサイトを制作する上で基本となるHTMLとCSSを習得しましょう。
コーディングはただ参考書を読んでいるだけでは身に付かず、必ず手を動かし実践しながら学んでいく必要があります。
以下のステップを参考にして勉強を進めていってくださいね。
- ドットインストールの動画(無料)を視聴し、HTMLとCSSの基礎知識を身につける
(講義→はじめてのWeb制作・学習環境を整えよう) - Progate(無料)を使って、HTMLとCSSを実際に動かしてみる
(まずはHTML&CSS初級編を全て終わらせましょう!) - Progate(月額980円)を使ってHTML/CSSを中級・上級をマスターする
- あるいは、書籍を使ってWeb制作方法をマスターする
❷を経てProgateが自分に合っていた場合、そのまま❸月額980円のProgateに移行して勉強を進めていきましょう!
一方、Progateが合っていなかった場合は❹書籍を利用し、HTMLやCSSを使ったWeb制作をマスターしましょう。
HTMLとCSSを学習する際の教材としては、以下の2つが特におすすめです。
| 表紙 | 書籍名 | 特徴 | 価格 | ページ数 | アマゾン評価 |
 |
この1冊をやるだけで、Webサイトが作成できる | ¥2,486 | 280ページ | 4.3 | |
 |
HTMLやCSSの応用編。使える実践知識が満載 | ¥2,728 | 352ページ | 4.4 |
これらは、Webデザインを学ぶ多く人が利用している書籍であり、他のWebサイトでもおすすめされることが多い参考書です。
ただし注意点として、最初から本で学習を初めてしまうと、本に書いてあるコードの模写作業のように受け身になってしまい、本なしでは何もできないという状況になりかねません。

なので、まずProgateを使って実践をしながらコードの仕組みや役割を体に染みつけさせ、その後にWebサイト作成の手順を書籍で学ぶようにしましょう!
また、コーディングは苦手だからなるべくやりたくないという方は、ノーコードスキルであるSTUDIOを習得するのがおすすめです。
STUDIOを使えば、ドラック&ドロップなどの簡単な操作で、Webサイトを実装することができますよ!
コーディングに苦手意識がある人は、以下の記事をご覧ください!
⑤ポートフォリオを作成する
Webデザインの知識を身につけ、WEBサイトをいくつか制作した後には、必ずポートフォリオの作成に取り掛かりましょう。
ポートフォリオとは、自分がどんな技術を持ち、どのレベルのWebサイトを作成することができるのかを示すための作品集のようなものです。
ポートフォリオを作成する目的は、
- 自分の実績・スキル・センスをアピールするため
- クライアントからオファーをもらいやすくするため
- 書類選考を通過するため
フリーランスにとって、ポートフォリオは自分の実力をPRして案件を獲得するための超重要なツールになります。

信頼を得たり、案件を多く獲得する為にも、ポートフォリオは質の高いものを目指しましょう!
また、社員として働く場合も、採用選考時に履歴書に加えポートフォリオの提出を求められます。
なので、フリーランスへ独立する前に作成するのではなく、独学を終えたタイミングで作成しましょう!
ポートフォリオの詳しい説明、見本、作成方法などは以下の記事で解説しています!
⑥副業で実務経験を積む
現在職を持ち、Webデザイナーへの転職を考えている人は、まず副業という形を取ることをお勧めします。

また、副業で実務経験を積んでおくと、次のステップであるWebデザイン制作会社への就職が未経験者に比べ有利になるのも利点として挙げられます。
独学×実務未経験でも応募できる求人数は少なく、自分の実力を証明できない場合、面接すらしてもらえないことがザラにあるのが現状です。

副業をする上でおすすめのサービスは、クラウドソーシングです。
クラウドソーシングには、初心者でもできるような週1~2日稼働の案件が多くあります。
このクラウドソーシングを使って実務経験を積んだら、都度ポートフォリオを更新していきましょう。
⑦企業に就職してスキルと人脈を形成する
副業で実務経験を積み、ポートフォリオの質を高められたら、次は企業に就職しましょう。
制作会社に就職する事で、フリーランスの案件獲得先である人脈を広げることができます。

Webデザイナーに就職する場合の働き方としては、主に正社員・派遣社員・アルバイトの3種類があります。
これら3つの雇用形態では、年収が大きく異なるので注意しましょう。
1つ目の正社員Webデザイナーの平均年収は458万円なのに対し、派遣社員だと月160時間働いても374万円で、アルバイトの場合は210万円ほどになってしまいます。
| 正社員 | 派遣 | アルバイト |
| 458万円 | 374万円 | 210万円 |
(参照元:求人ボックス)

⑧開業届提出、健康保険・年金の切り替え
社員としてスキルや経験を積み、人脈を広げるなどして、独立の準備が整ったら、開業届を提出しましょう。
開業届とは、新しく個人事業を始めたり、事務所を新設したりする際に、税務署に届ける書類のことを言います。

開業届を提出しフリーランスとして独立したら、次に健康保険や年金についての手続きを行ってください!
会社員として企業に所属していたときは、会社で健康保険に加入していたと思いますが、独立したら、自分で新たに健康保険に加入し治さなければならないのです。
フリーランスの人が入ることの出来る保険としては、
- 国民健康保険
- 会社員時代の健康保険を任意継続
- 家族の健康保険組合に扶養として加入
- 文芸美術国民健康保険組合に加入
- 東京美容国民健康保険組合に加入
などの選択肢があります。

⑧案件を探す
各種手続きを行なった後は、いよいよフリーランスとして仕事を探す段階に入ります。
フリーランスとして案件を探す方法としては、記事冒頭にも載せた以下のグラフのように、人脈や過去の取引先を頼ることです。


また、人脈や過去の取引先の次に多い案件獲得方法としてエージェントサービスの利用があります。
フリーランスエージェントを利用するメリットとしては、
- 条件などの交渉を代行してくれる
- フリーランスとして活動する上での悩み相談ができる
- 常時案件の紹介を受けることができる
ことが挙げられます。
人脈を頼った案件が途切れてしまった時は、このフリーランスエージェントを利用するのがおすすめです。

レバテッククリエイター

参照元:レバテッククリエイター
| 利用料金 | 無料 |
| 面談可能日 | 非公開 |
| 公開求人数 | 常時1,000件 |
| 対応地域 | 東京 / 神奈川 / 埼玉 / 千葉 / 大阪 / 兵庫 / 大分 |
レバテッククリエイターでは、Webデザイン・コーディング・ディレクション・プランニングまで様々な派遣案件や業務委託案件を保有しています。
このレバテッククリエイターは、デザイナー・クリエイター向けの案件数が業界No.1で、福利厚生がしっかりした高単価案件が多いです。
また、週3から働ける案件を多く所有しているので、柔軟に働くことができますよ!
フォスターフリーランス

参照元:フォスターフリーランス
| 利用料金 | 無料 |
| 面談可能日 | 毎日 |
| 公開求人数 | 5000件以上 |
| 対応地域 | 東京・神奈川・埼玉・千葉 |
フォスターフリーランスは、ITエンジニア専門のエージェントサービスです。
フォスターフリーランスでは、専門のキャリアコーディネーターが、各フリーランスエンジニアの希望に沿った優良案件を提案しています。
さらに、案件獲得後も経歴書の添削や、打ち合わせの事前準備などを一緒に行ってくれるというような手厚いサポートが受けられるのも魅力の1つです。
ITプロパートナーズ

参照元:ITプロパートナーズ
| 利用料金 | 無料 |
| 面談可能日 | 平日 |
| 公開求人数 | 5000件以上 |
| 対応地域 | 全国+東京 |
ITプロパートナーズはITエンジニアやWebデザイナー向けのエージェントサービスです。
ITプロパートナーズでは、週3日以下の勤務案件や、リモートワーク可能な仕事が多いことが特徴です。
さらに、登録者向けに、各種保険や小規模企業共済、弁護士保険などを無料または割引価格で利用できるというITプロトータルサポートを提供しているのも魅力です。
【難易度低め】独学でWebデザイナーになる方法!Webデザインを勉強する人は必読では、未経験から独学でWebデザイナーになる方法を解説しています。
ぜひ読んでみてくださいね!
独学では身につけにくいフリーランスWebデザイナーに必要なスキル

上の章のロードマップ内で学ぶスキルの他に、フリーランスWebデザイナーならば身につけておいた方がいいスキルは5つほどあります。
これから紹介するその5つのスキルは座学で学ぶというより、実践を通して身につけるものになります。

①Webマーケティングスキル
まず1つ目にフリーランスWebデザイナーが身につけるべきスキルとしてWebマーケティングスキルが挙げられます。
一見全く別の分野のように思えるマーケティングスキルですが、Webデザイナーがこのスキルを学ぶことで、仕事の幅を大きく広げ、年収UPを狙うことができるのです。

ですが、ビジネスシーンにおいて最も重要なのは、訪問者数や購入者数を高められるWebサイトを作ることなのです。
訪問者・購入者数を増やすために必要なWebマーケティングスキルとして、ABテストやヒートマップの確認・検証・分析などが挙げられます。

②SEOライティングスキル
フリーランスWebデザイナーが身につけるべきスキルとして、SEOライティングも挙げられます。
SEOライティングとは、Webサイトを検索した時になるべく上位を獲得するための文章の書き方のことを言います。

理由としては、Webサイトを制作するときに、クライアントから載せてほしい要素を渡され、文章作成も含めたWebサイト制作を任されることがあるからです。
SEO対策をしっかりと行うことで、広告掲載することなく意欲の高いユーザーを継続して集めることができるようになります。
下記のように、検索結果の1番上に表示できれば、自分のWebサイトを多くの人に見てもらいやすく、商品の売り上げ向上につながりますよね!

SEO上位表示させることができるWebデザイナーになれば、自分の市場価値を高めることができるので、お給料を高めることもできますよ!
SEOライティングについての詳しい内容を知りたい人は以下の記事をお読みください!
③コピーライティングスキル
SEOライティングと少し似ていますが、コピーライティングスキルも身につける必要があります。
コピーライティングとは、言葉で人の心を動かし行動させる技術のことを言います。

このコピーライティングを身につけることで、集客率の増加や、商品購入成約率の上昇を図ることができます。
これらのライティング技術を習得すれば、数多くいて競争の激しいWebデザイナーの中でも差別化でき、案件が絶えない高収入デザイナーになることができるのです。

「Webライティングのスキルを身につけたいけど、何から始めていいのかわからない」という方は、ぜひ以下の5日間無料Webライター本格講座をご活用ください!
LINEで無料で受講できますので、ぜひ気軽に受講してみてください!
④営業力
フリーランスの人が身につけた方が良いスキルとして、営業力があります。
というのも、フリーランスでは仕事を自分で取ってくる必要がありますよね。
営業をかけるメリットとしては、
- エージェントを通さないので手数料が取られない
- 高単価な案件を獲得できる可能性がある
- 競合が繋がってない企業と繋がれる可能性がある
- 自分のやりたい仕事を獲得できる
などが挙げられます。

自分の魅力を伝える術を身につけ、案件獲得に繋げましょう。
⑤SNS運用力
営業力の他に、案件獲得や人脈形成において重要となってくるスキルはSNS運用力です。

TwitterやInstagramで自分の作成した作品を投稿し、その投稿を見たユーザーや企業から仕事のオファーを受けられる事も多々あります。
SNSを利用することで、多くの人に自分の技術を知ってもらえると同時に、同業者のアカウントもフォローして、有益な情報をゲットできるという点も魅力です。
最初は中々フォロワーが伸びず挫折してしまいそうになることもあるかと思いますが、地道に継続していきましょう!

独学でもフリーランスWebデザイナーとして生き残る方法

最後に、周りのフリーランスWebデザイナーから差別化をはかり生き残る方法をご紹介します。
周りと差別化を図ることで、収入の大幅UPを見込むことができます。
『Webデザイナーとして年収1000万を達成したい人』や、『Webデザイナーとして大活躍したい人』は以下で紹介するスキルを身につけましょう!
①プログラミングスキルを身につける
Web制作をする上で必要なコーディングスキルは、HTML/CSSの他に、JavaScriptやPHPというものがあります。
これらは通常、Webデザイナーとコーダーという形で分業されるためWebデザイナーになる上で必須のスキルではありません。
ですが、どちらも出来るとなれば重宝され、案件獲得がしやすくなるだけでなく、収入が高くなります。
シェア率の高いWordPressをカスタマイズできるPHPを習得しておくと、かなり需要の高いWebデザイナーとして評価してもらえるでしょう。
プログラミングもできるWebデザイナーの平均年収は定かではありませんが、大幅に給料が上がると考えられます。
Java Scriptなどをメインに扱っている職業は、フロントエンドエンジニアと言いますが、この職業の平均年収は、約598万円です。(参照:求人ボックス)
この年収はWebデザイナーに比べると100万円以上も高いですよね。

②UI/UXデザインスキルを身につける
UX /UIデザイナーというのは、Webデザイナーの上位互換の職業です。
UX/UIデザイナーになった方がいい理由として、Webデザイナーよりも年収が凄く高いことが挙げられます。
下記の表を見てみると、UX/UIデザイナーの平均年収はWebデザイナーに比べ100万円以上多いとわかりますよね。
| UXデザイナー | UIデザイナー | Webデザイナー |
| 611万円 | 598万円 | 480.6万円 |
そもそも、UIデザイナーというのは、サイトのイメージを配色や装飾などによって表現し伝わりやすくする仕事のことを言います。
UIデザイナーは、グラフィックデザイナーやエンジニアなどのさまざまな役割のスタッフと共に仕事をすることが多い職業です。

UIデザイナーはWebサイトのデザイン的な使いやすさにこだわっているのに対し、もう一方のUXデザイナーはビジネス的な視点から利用者側の使いやすさを追求する仕事です。
具体的には、ユーザーが迷うことなく必要なページにアクセスでき、その機能をストレスなく利用できるようにすることを目的としています。
情報をどのような順序で提供すべきかを考え、Webサイトのどこに何を掲載すべきかを決定していくのです。
UXデザイナーになるためには、ビジネスそのものを理解し、市場調査やブランド戦略、アクセス解析、ABテストといった幅広いマーケティング知識が必要となります。

③ディレクションスキルを身につける
Webデザイナーからのキャリアアップ先の職業として代表的なものの中に、Webディレクションがあります。
Webディレクションとは、Webサイトの制作や進行、運営に関する責任者として、デザイナーやエンジニアを指揮監督する職業です。
Webディレクターの平均収入は、厚生労働省の調査によると、約579.8万円と、Webデザイナーより100万円程高い収入となっています。
Webディレクターになるために必要なスキルとしては
- Web制作に必要な一通りの知識
- Webマーケティングの知識
- マネジメントスキル
- コミュニケーションスキル
合格必須ではないものの、Webディレクター検定というものも開催されており、取得しておくと転職に有利に働く可能性もあるので、取得を目指すのがおすすめです。

Webデザイナーとして、Web制作全般のスキルを磨きつつ、Webディレクター検定の勉強をコツコツ進めて、キャリアアップを目指すのがいいかもしれませんね!
独学でフリーランスWebデザイナーになる方法|まとめ

本記事では、独学でフリーランスWebデザイナーになる具体的な方法についてご紹介してきました。
独学を進めていく際には、無料学習サイトと書籍を組み合わせて、実践をしながらスキルを身につけていってください。
また、焦って実務経験を積まずにいきなりフリーランスになることは避けるようにしましょう!
本記事にて独学のロードマップを把握することができたところで、以下のボタンから最初のステップである「①スクールの無料体験で大枠を掴む」を実践してみましょう!