Webデザイナーという職業に興味がある方の中には、
「Webデザイナーになりたいけど、何から始めていいのかわからない」
「Webデザイナーになるには、どこで学ぶべき?専門学校?」
「Webデザイナーになるには、どんなスキルを学ぶ必要があるの?」
のように困っている人も多いのではないでしょうか。

そこで本記事では、全くの未経験からWebデザイナーを目指す人に向けて、
- 学習方法
- 就職までの手順
- 高収入Webデザイナーになるための方法
などを詳しく解説していきます。
さらに、記事の最後には、『Webデザイナーに関するよくある質問』にもお答えしています!

Webデザイナーになるには?4つのなり方を紹介

まずはじめに、『Webデザインスキルを身につける方法』について解説していきます。
この章を読むことで、主な学習手段である『スクール』『職業訓練』『専門学校や美大』『独学』の4つそれぞれの特徴やメリット・デメリットについて知ることができますよ!

①スクールを利用する
Webデザインを学ぶ上で、1番オススメの学習手段は、『スクールを利用する』です。
スクールは、カリキュラム通り勉強を進めていくだけで、Webデザイナーになるためのスキルが全て身に付きます。

そのほかにもWebデザインスクールに通うメリットはたくさんあります。
▼Webデザインスクールに通うメリット・デメリット▼
| メリット | デメリット |
|
|
スクールでは、初心者でも理解しやすいように授業が工夫されているため、短期間で効率的に多くの技術を習得できます。
また、最新技術を学べることも、移り変わりの激しいWebデザイン界では大きなアドバンテージになり、評価されやすいんです。

多くのスクールでは、ポートフォリオの添削や、経歴書の書き方指導、面接指導、案件獲得方法のレクチャーなどの手厚い就職支援を受けることができます。
未経験だと就職するのは中々難しいので、このようなサポートがついているのはとても心強いですよね。

この後は、オススメのWebデザインスクール3つを紹介します!
❶WithマーケWebデザインスクール
WithマーケWebデザイナー養成コースは、未経験から3ヶ月で高単価Webデザイナーを目指せる講座です。
このコースでは、Photoshopの基本的な使い方に加え、最新ツールであるSTUDIOを使ったLPの制作方法を学ぶことができます。
また、回数無制限の質問機能や、1対1の個別添削、案件獲得サポートなどの手厚い支援がついているのも魅力です!
短期間でWebデザインスキルを身につけ、LP制作などの高単価案件を獲得できるスキルを伸ばしたい方は、このWithマーケWebデザイナーコースがおすすめですよ!


❷ヒューマンアカデミー
 参照元:ヒューマンアカデミー
参照元:ヒューマンアカデミー
ヒューマンアカデミーWebデザイン講座は、国内有数の就職・転職実績を誇るWebデザインスクールです。
このスクールの就職内定率は90.9%と非常に高く、10人のうち9人が就職や転職を成功させている実績があります。
全国に23校舎あり、通学受講をメインで実施していますが、オンラインを組み合わせた受講も可能です。
Webデザイナーに必要な知識を身に付けながら、手厚い就職や転職サポートも受けたいという方に、おすすめですよ!
❸デジタルハリウッドSTUDIO by LIG
デジタルハリウッドSTUDIO by LIGは、Web制作会社LIG(リグ)が運営するスクールです。
Webデザインに必要なツールの基本的な使い方はもちろん、最新のテクニックやWebマーケティングなど、幅広い知識を学ぶことができます。
オンラインか通学かを選ぶことができるため、その日の気分や予定に合わせて受講できるのも魅力の1つです。
教室は、上野・池袋・大宮・北千住・川崎・町田の6校に限られますが、地方にお住まいの方でも、オンラインで十分に学習できるので安心してください。
さらに、オンライン・オフラインともに質問回数は無制限です!何回でも質問できるため、わからないことや不安なこともすぐに解消できますよ。
②職業訓練を利用する
皆さんの中には、「本当はWebデザインスクールを利用したいけど、お金が…」という方もいるのではないでしょうか。
いくら将来の投資とはいえど、何十万円ものお金を使うのは躊躇してしまいますよね。
そんな方にオススメなのが、国が提供している、公共職業訓練か求職者支援訓練を利用する方法です。

以下の表の通り、職業訓練では、幅広いWebデザインスキルを短期間で学ぶことができます。
▼公共職業訓練と求職者支援訓練の特徴▼
| 公共職業訓練 | 求職者支援訓練 | |
| 料金 | 無料 | 無料 |
| 期間 | 3ヶ月程度 | 6ヶ月程度 |
| 対象者 | 失業保険の受給者 | 失業保険を受給されていない方が対象 |
| 学べるスキル | Photoshop / Illustrator / HTML / CSS / jQueryなど |
Photoshop / Illustrator / HTML / CSS / jQuery / WordPressなど |
| 支援 | 失業手当 | 職業訓練受講給付金 (月10万円+交通費) |
このように、職業訓練には無料で学べ、給付金をもらえるというメリットがありますが、就職率が悪いなどのデメリットも多いので注意しましょう!
職業訓練のメリット・デメリットは以下の通りです。
| メリット | デメリット |
|
|

③専門学校や美大に進学する
Webデザインスキルを確実に学ぶ手段の3つ目は、デザインの専門学校や美大に進学する方法です。

専門学校や美大に進学してWebデザインを学ぶメリットは以下の項目が挙げられます。
▼専門学校・美大のメリット・デメリット▼
| メリット | デメリット |
|
|
デザインの専門学校では、オンラインスクールに比べ、『デザイン性』についてを深く学びことができます。
Webデザインのスキルを周りの人よりも深く学びたいと考える人は、是非専門学校や美大を検討してみてください!
ですが、皆さんの中には「専門学校もいいけど、普通の大学へ行くべきか迷う」と悩んでいる方もいるのではないでしょうか。

そんな方は、一般的な大学で「マーケティング学」を学びながら、並行してスクールでWebデザインスキルを学ぶのがオススメですよ!
というのも、Webデザイナーとして活躍するには、マーケティングの考え方が必須になってくるからです。

④独学で学ぶ
最後にご紹介する学習手段は、書籍やWebサイトを使って独学をする方法です。
独学では、スクールや専門学校に比べ、費用がかからないという大きな利点があります。

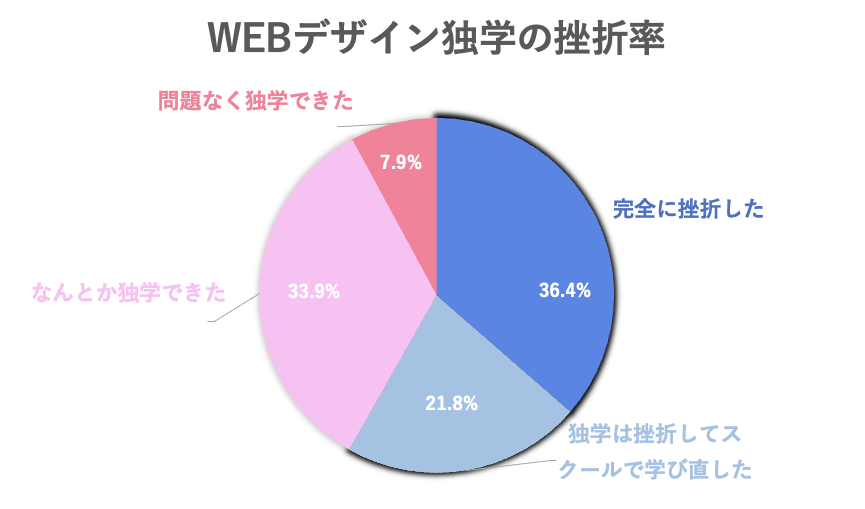
というのも、1人でWebデザインスキルを身につけるのは非常に難しく、挫折してしまう人の割合が高いからです。
以下のグラフから分かるように、Webデザイン独学者の挫折率は58.2%にも昇り、約6割の人が独学に失敗していることがわかります。
「独学できた」と答えている約40%のうち、33.9%の人が「“なんとか”独学できた」と答えていることからも、Webデザインを独学で習得することは難しいと読み取れますよね。

また、挫折率が高いことの他にも、以下の様にデメリットはたくさんあるんです。
▼独学のメリット・デメリット▼
| メリット | デメリット |
|
|

自分にあった方法でWebデザイナーになるには、無料カウンセリングがオススメ!

ここまで読み進めてきて、「自分にはどの学び方が合っているのかわからない」と迷ってしまった人もいるのではないでしょうか。
そこでおすすめなのが、『Webデザイナー無料カウンセリング』です!
このカウンセリングでは、あなたのキャリアに沿って、最適なWebデザインの身につけ方をお話しさせていただきます。
さらに、学習方法の他にも、高単価Webデザイナーになる秘訣もお伝えしています!
このカウンセリングは、以下のように好評のお声をいただいているので、安心してご相談いただけますよ!
あやねさんの個別カウンセリング受けてきました!
今後の方向性を決める上で色々なアドバイスをもらい30分とは思えない有意義な時間過ごせました!#withマーケ#ブログ#ライティング— たくろー|大学中退→2年半でホワイト企業 (@yamachan_ta14) March 23, 2023

\Webデザイナーに関する悩みを解決/
*カウンセリングは完全オンラインで行います
Webデザイナーになるには『3つのスキル』が必須

Webデザイナーになるための学習方法がわかったところで、次は、Webデザイナーに必要な3つのスキルを解説します!

①デザイン理論の知識
皆さんの中には「Webデザイナーになるには、芸術センスが必要なの?」と不安に思っている方も多いのではないでしょうか。

逆に、センスが良かったとしても、このデザイン法則を知らないと、ターゲットに刺さるサイトを作れず、活躍できません。
例えば、自分は可愛いデザインが得意だからといって、男性向けのジムサイトを可愛いデザインにしてしまっては、顧客を集めることができませんよね。
これは極端な例ですが、Webデザインは自分を表現するアートとは違うため、あくまでターゲットを中心に考えてデザインをしなければならないんです。

②デザインツールを使いこなすスキル
Webデザイナーになる上で必要なスキルの2つ目は、『デザインツールを使いこなすスキル』です。
デザインツールで有名なものはFigmaやSketchなど様々ですが、その中で絶対に身につけるべきツールは、PhotoshopとIllustratorです。
Photoshopとは画像編集の際に最も使用されている、Adobe社提供のツールで、下記の写真のように既存写真の加工・色の調整・複数画像の合成などで主に使われています。

(参照元:Adobe Photoshop)
一方のIllustratorも同じくAdobe社から提供されている非常に有名なツールです。
Illustratorは、下記の写真のようにポスターやロゴなどのデザインを作成していくときに使用するツールになります。

(参照元:Adobe Illustrator)
これら2つのデザインツールは、Webデザイナーのほとんどの求人で必須条件として挙げられていますので、必ず身につけるようにしましょう!

③コーディングスキル
次に、近年求められることが多くなってきたコーディングスキルについて解説していきます。

そもそもコーディングとは、上記の写真のようにHTMLやCSSというプログラミング言語を使ってWebサイトを設計していくことを言います。
コーディング力を身につけるメリットとしては、
- デザインの幅が広がる
- 他のWebデザイナーと差別化でき、単価が上がる
- フリーランスになることができる
ことが挙げられます。
多くの企業では、このコーディング作業とデザイン作業を分業しています。
フリーランスでは一通りの作業を自分1人で行う必要があるので、コーディングは身につけておくべきスキルとなります。
ですが、コーディング作業は、Photoshopなどのデザインツールよりも遥かに習得が難しく、自由に使いこなせるようになるまで長い時間を要するので、挫折率が高いです。

そこで、近年開発されたコードを覚えることなくプログラミングが可能なSTUDIOというツールをご紹介します!
STUDIO

(参照元:STUDIO)
STUDIOとは、ドラッグ&ドロップなどの簡単な操作だけでWebサイトを作成できるノーコードスキルです。
名前の通り、コードを覚える必要はありません。
STUDIOを使うメリットとしては、
- コーディングが不要
- HTMLなどに比べ圧倒的に習得しやすい
- 無料のテンプレートがオシャレ
- 独自のデザインを作りやすい
- 日本語に対応している
などがあります。
難しい知識を覚えることなく、多くの企業で求められるコーディング作業ができてしまうのは嬉しいですよね!
STUDIOは、2018年にリリースされた最新のツールなため、作業が簡単なだけでなく、他のノーコードツールに比べて独自のデザインを反映させやすいという利点があります。
そのため、デザイン性にこだわりたいけど、コーディングは難しいからやりたくないという人にピッタリのツールです!

Webデザイナーになるには、まずは無料講座がオススメ!

Webデザインに必要なスキルと、その学習手段はわかったけど、「まず何から始めていいのかわからない」という方も多いのではないでしょうか。
そんな方に、おすすめしたいのが、WithマーケWebデザイナー養成コースの無料講座です!
無料講座では、これからWebデザイナーを目指す人に役立つ情報を多く知ることができますよ!
具体的な無料講座の授業内容は以下の通りです。
- Webデザイナーとは
↪︎ Webデザイナーという仕事が詳しくわかる!
- Webデザイナーの報酬目安と高単価Webデザイナーの特徴
↪︎ 報酬の目安や『稼げるWebデザイナー』の特徴がわかる!
- Webデザイナーとして活動していくための心得
↪︎ Webデザイナーを目指す上で必須の情報!
- 稼げるWebデザイナーになるための学習方法
↪︎ 高単価Webデザイナーを目指すための学習方法! - その他Webデザイナーに関するお役立ち情報
↪︎ お役立ち情報多数!
この無料講座を受講することで、高収入Webデザイナーになるために知っておくべき情報を知ることができますよ!
活躍されている現役のWebデザイナーから話を聞ける機会は滅多にないので、是非この機会を活用してください!


Webデザイナーになるには、どんな手順を踏むべき?

この章からは、Webデザイナーの無料講座を受講した後の手順について解説していきます。

①スキルを身につける

Webデザイナーはスキルの高さによって報酬が決まる職業なので、常に向上心を持って、なるべく高いスキルを身につけることを心がけてくださいね!
また、Web制作会社で働きたい方は、デザインとコーディングで分業体制が敷かれている場合もあるので、特にデザイン技術を磨いておくのがオススメですよ。
スキルの学習手段である、『スクール』『独学』の詳しい情報が知りたい方は以下の記事をそれぞれ参考にしてください。
スクールで学習予定の方は、こちら!
②副業で実務経験を積む
スキルを身につけることができたら、次は副業として、Webデザインの実務経験を積みましょう!
なぜなら、実務未経験の状態だと、制作会社への就職が難しく、低賃金でしか雇ってもらえないからです。

そうならないためにも、就職活動を始める前に必ずクラウドソーシングで実務を経験し、実績を増やしておきましょう!
クラウドソーシングには、「初心者可」「未経験者可」の案件が多く掲載されており、初心者でも簡単に案件を獲得することができますよ。
最初のうちは、この「初心者」「未経験者可」と書かれたバナー作成やロゴ作成などの案件にチャレンジしてみましょう。
それらの初心者向け案件を多くこなしていき、作成に慣れスピードが上がってきたら、次は以下の表に載せている中級者向けの案件にチャレンジしましょう!
▼初心者・中級者向け案件の一覧表▼
| 初心者向け | 中級者向け | ||
| 案件名 | 単価 | 案件名 | 単価 |
| バナー | 約1~3万円 | LP | 約2万〜5万円 |
| ロゴデザイン | 約1〜5万円 | Webサイト改善 | 約10万〜30万円 |
| ボタン・ヘッダー | 約5,000~1万円 | Webサイト制作 | 約20万〜50万円 |
これらの案件はクラウドワークスやココナラ、ITプロパートナーズなどのサイトを使って獲得することができます。

③レベルの高いポートフォリオを作る
Webデザインの知識を身につけ、WEBサイトをいくつか制作した後には、必ずポートフォリオの作成しましょう。

ポートフォリオを作成する目的は、
- 自分の実績・スキル・センスをアピールするため
- 書類選考を通過するため
- クライアントからオファーをもらいやすくするため
ほとんどの企業で、履歴書に加えてポートフォリオの提出が求められるため、必ず作成する必要があります。
たとえ実務経験が浅くても、ポートフォリオの質が高ければ、自分が働きたい企業の合格率は格段にUPするので、時間をかけて念入りに準備しましょう!
ポートフォリオの詳しい説明、見本、作成方法などは以下の記事で解説しています!
④就職をする
副業である程度実務経験を積んだら、いよいよ就職活動に挑みましょう!
就職活動をする際に注意しなければならないこととして、雇用形態が挙げられます。
というのも、Webデザイナーの雇用形態としては、主に正社員・派遣社員・アルバイトの3つですが、これらはそれぞれ平均収入が大きく違うのです。
| 正社員 | 派遣 | アルバイト |
| 458万円 | 374万円 | 210万円 |
(参照元:求人ボックス)
正社員Webデザイナーの平均年収は458万円なのに対し、派遣社員だと月160時間働いても374万円で、アルバイトの場合は210万円ほどになってしまいます。
アルバイトの場合は時給制なので残業がなくなるという利点はありますが、どうしても年収が低くなってしまうため、なるべく正社員を目指しましょう。

❶リクルートエージェント
 (参照元:リクルートエージェント)
(参照元:リクルートエージェント)
リクルートエージェントとは、業界トップクラスの求人数を持つ転職エージェントです。
未経験向け求人の取り扱いは最大級で、「業界未経験」「職種未経験」「業界・職種未経験」でも利用可能な定番の転職エージェントです。
リクルートエージェントは、職務経歴書の添削・面接力向上セミナーの実施など、転職サポートが充実しており、転職支援実績NO.1を誇っています。
未経験からの就職に不安のある方でも、安心して転職活動を行うことができますよ!
❷Webist
 (参照元:Webist)
(参照元:Webist)
Webistは、IT/Web業界に強い転職・派遣・求人サイトです。
Webistはクリエイティブ求人数が業界トップクラスであり、登録クリエイターは80,000名を超えています。
運営会社のクリーク・アンド・リバーは設立30年の実績を持ち、大手・優良企業をはじめ3000社以上の企業取引があり、理想とする仕事を見つけやすい環境が整っています。
さらに、各企業が求める人材要件や就業条件を熟知した専門エージェントが、あなたにぴったりな仕事を紹介してくれますよ。
❸WORKPORT
 (参照元:WORKPORT)
(参照元:WORKPORT)
ワークポートは、IT ・Web業界への転職支援に強い転職エージェントです。
全国に求人を持っているため、どこにお住まいの方でも利用することができます。
さらに、未経験の他業種・他職種への転職でもあなたのキャリアを活かせる求人を多数見つけることができます。
専用の転職コンシェルジュによる転職相談サービスを無料で利用することができるため、未経験でWebデザイナーになろうと考えている人にはオススメですよ!
⑤フリーランスとして独立する
フリーランスは、企業に就職して働くよりも自由に働くことができ、高収入を得やすいので、目指す人も多いですよね。

ですが、“いきなりフリーランスになってしまうのは危険” なんです!
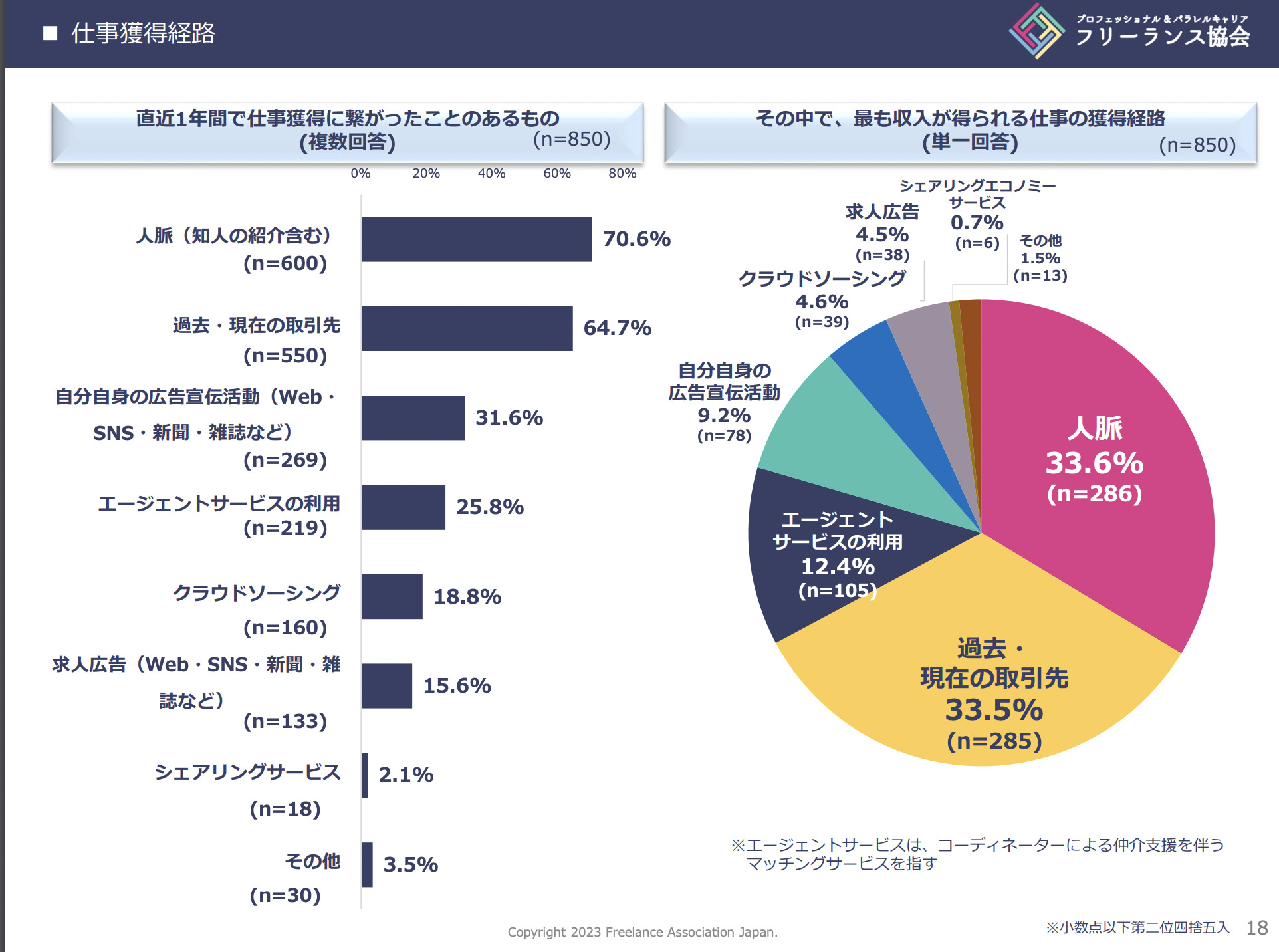
というのも、以下のグラフから分かる通り、多くのフリーランスの取引先は、会社員時代に培った人脈や過去の取引先なのです。

参照元:フリーランス白書
なので、いきなりフリーランスに独立してしまうと、「仕事がない!」と言う状況に陥ってしまう可能性があります。
そこで、フリーランスを目指す人が歩むべきステップとしては、以下の通りです。
- 企業に就職(アルバイトも可)し、実力を上げ人脈を確保する
- 開業届を提出し独立する
- 健康保険・年金の切り替えなどの手続きを行う
- 人脈を頼り案件を引き受ける
- SNSで集客をする
- 案件が見つからなければフリーランスエージェントを利用する
フリーランスとして独立する前に、まずは制作会社などで実績を積み、スキルを上げながら人脈を広げていきましょう!

稼げるWebデザイナーになるには?

Webデザイナーへなる手順がわかったところで、次は、稼げるWebデザイナーになる方法について解説していきます。
この章で紹介するスキルを身につければ、周りのWebデザイナーと差別化でき、多くの人に求められる大活躍のWebデザイナーになることができますよ!

①マーケティングスキル
稼げるWebデザイナーになるために身につけるべきスキルの1つ目は、マーケティングスキルです。

デザイナーというと、見栄えの良いサイトを作ることに重きをおくべきだと考えている人も多いのでは無いでしょうか。
ですが、Webデザインにおいて最も重要なのは、訪問者数や購入者数を高められるWebサイトを作ることなのです。
訪問者・購入者数を増やすためには、ABテストやヒートマップの確認・検証・分析などを行えるWebマーケティングスキルが必要となってきますよね。
このように、サイト制作にはマーケティングの知識は大いに役立ってくるのです。

②プログラミングスキル
Web制作をする上で必要なプログラミングスキルは、HTML/CSSの他に、JavaScriptやPHPというものがあります。
これらは通常、Webデザイナーとコーダーという形で分業されるため、Webデザイナーに必須のスキルではありません。
ですが、どちらも出来るとなれば重宝され、さらに就職にもとても有利に働きます。
シェア率の高いWordPressをカスタマイズできるPHPを習得しておくと、かなり需要の高いWebデザイナーとして評価してもらえるでしょう。

さらに、プログラミングもできるWebデザイナーの平均年収は定かではありませんが、大幅に給料が上がると考えられます。
JavaScriptやPHPなどをメインに扱っている職業は、フロントエンドエンジニアと言いますが、この職業の平均年収は、約598万円です。(参照:求人ボックス)
この年収はWebデザイナーの平均年収480.6万円に比べると100万円以上も高いですよね。(参照:厚生労働省)

②ディレクションスキル
高収入を目指している人はディレクションスキルを身につけ、Webディレクターへキャリアアップするのもオススメです。
Webディレクターの平均収入は、厚生労働省の調査によると、約579.8万円で、Webデザイナーの平均収入である480.6万円より100万円程高くなっています。
そもそもWebディレクションとは、Webサイトの制作や進行、運営に関する責任者として、デザイナーやエンジニアを指揮する職業です。
Webディレクターになるために必要なスキルとしては
- Web制作に必要な一通りの知識
- Webマーケティングの知識
- マネジメントスキル
- コミュニケーションスキル
合格必須ではないものの、Webディレクター検定というものも開催されており、取得しておくと転職に有利に働く可能性もあるので、取得を目指すのがおすすめです。

③UI/UXデザインスキル
高収入を目指す方には、UI/UXデザイナーにキャリアアップするのもオススメですよ!
というのも、下記の表を見てみると、UX/UIデザイナーの平均年収はWebデザイナーに比べ100万円以上多いとわかりますよね。
| UXデザイナー | UIデザイナー | Webデザイナー |
| 611万円 | 598万円 | 480.6万円 |
そもそも、UIデザイナーというのは、サイトのイメージを配色や装飾などによって表現し、伝わりやすくする仕事のことを言います。
一方のUIデザイナーは、グラフィックデザイナーやエンジニアなどのさまざまな役割のスタッフと共に仕事をすることが多い職業です。

UIデザイナーはWebサイトのデザイン的な使いやすさにこだわっているのに対し、もう一方のUXデザイナーはビジネス的な視点から利用者側の使いやすさを追求する仕事です。
具体的には、ユーザーが迷うことなく必要なページにアクセスでき、その機能をストレスなく利用できるようにすることを目的としています。
情報をどのような順序で提供すべきかを考え、Webサイトのどこに何を掲載すべきかを決定していくのです。
UXデザイナーになるためには、ビジネスそのものを理解し、市場調査やブランド戦略、アクセス解析、ABテストといった幅広いマーケティング知識が必要となります。

Webデザイナーに関するよくある質問

ここまで、Webデザイナーを目指す人に向けた情報を説明してきましたが、まだ疑問が残っている方もいるかと思います。
そこで、最後の章では、Webデザイナーに関するよくある質問についてお答えしていきます!
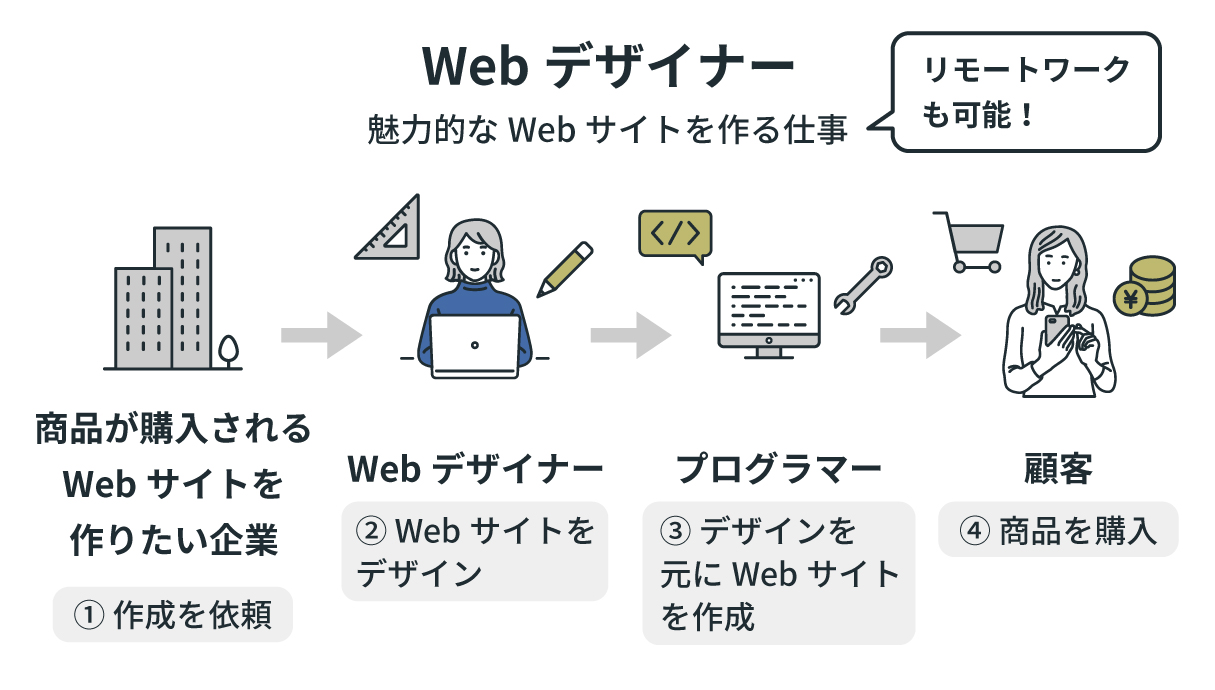
①Webデザイナーの仕事内容とは?

Webデザイナーとは、簡単にいうとWebサイトを作成する仕事です。
具体的な仕事内容は、まず企業からWebサイトの作成を受け、次にサイト構成を考えデザインし、最後にそれをHTMLやCSSを使って実装していくという流れとなっています。
Webデザイナーの働き方としては、主に
- 正社員
- 派遣社員
- アルバイト
- フリーランス
の4つがあり、その中でも、❹フリーランスが全体の64.5%を占めています。(参照元:厚生労働省)

②Webデザイナーになるには資格が必要?
Webデザイナーになる上で、資格取得は特に必要ではありません。
ただし、未経験からWebデザイナーを目指す人の場合、資格取得をすることによって就職をする際に大きなアドバンテージになるため、取得しておくことをお勧めします。
資格取得をすることで、採用者側の大きな安心材料となったり、学習意欲があることをアピールすることができますよ!
Webデザイナーにおすすめの資格は、
などがあります。

③稼げるWebデザイナーになるにはどれくらいかかる?
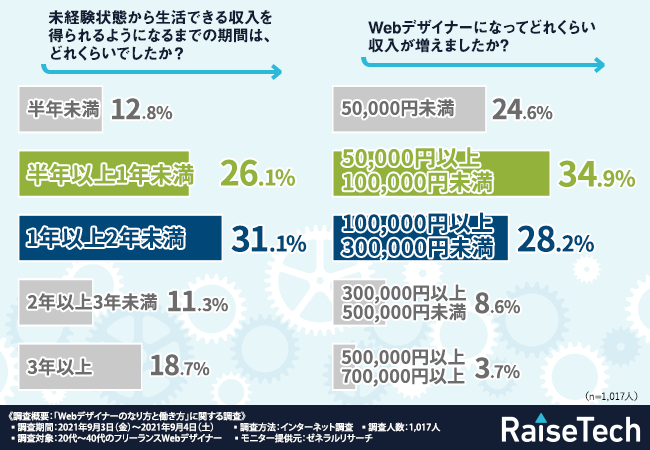
以下の調査によると、Webデザイン未経験から生活できる収入を得られるようになるまでには、半年〜2年ほどかかる人が多いようです。

(参照元:Webデザイナーのなり方と働き方に関する調査)

④「Webデザインはやめとけ」と言われるのはなぜ?
Webデザイナーはやめとけと言われる理由には主に以下の項目が挙げられます。
▼Webデザイナーはやめとけと言われる理由▼
- 将来性が怪しい
- なり手が多く、飽和している
- フリーランスは年収が安定しにくい
- キャリアパスが狭い
- 未経験からの就職が難しい
- 若い世代でないと就職しにくい
ですが、これら全てが正しいわけではないことに注意してください!
例えば、❶の「将来性が怪しい」というのは、妥当性に欠けると思われます。
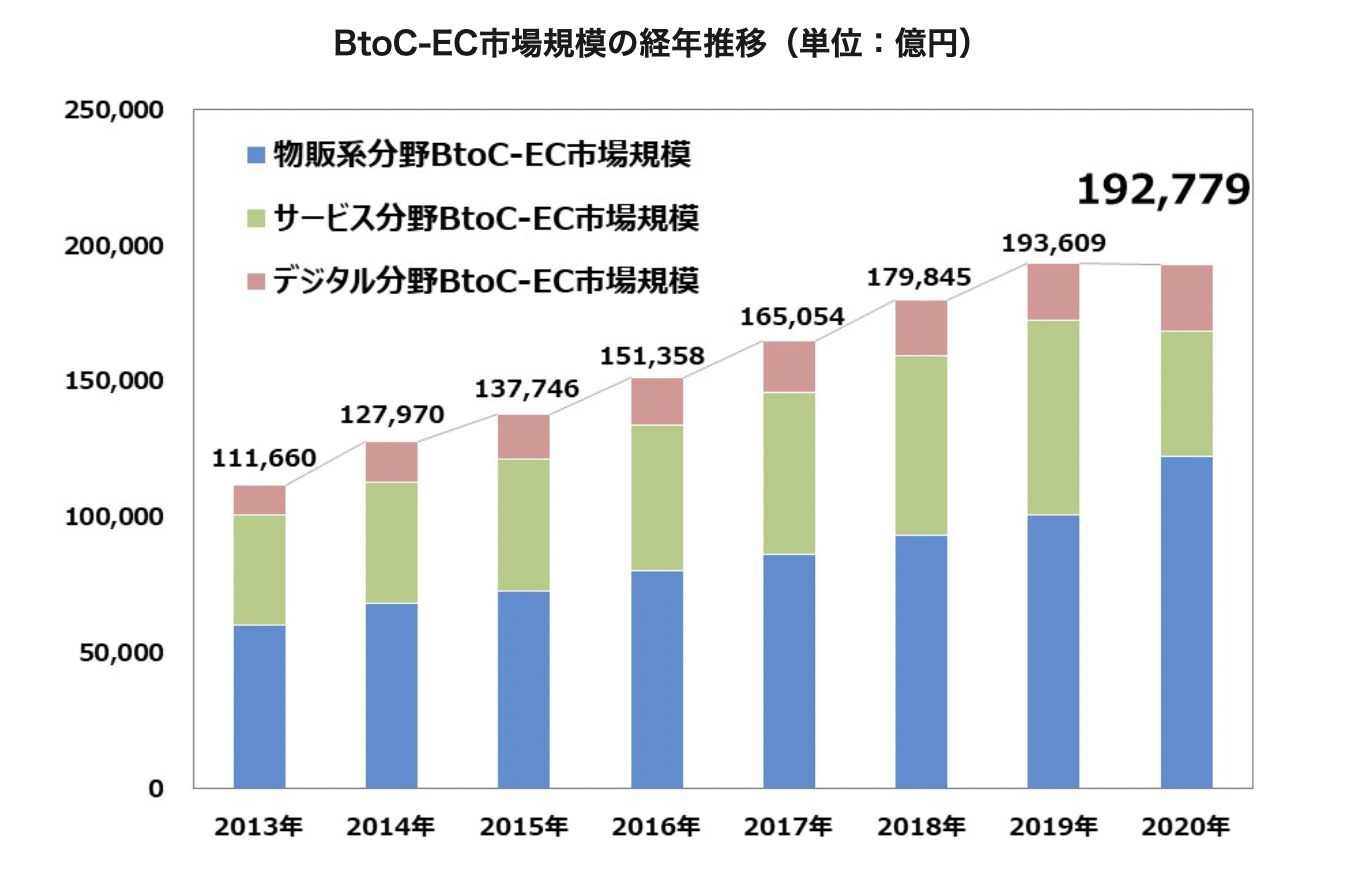
というのも、以下のグラフから分かるとおり、インターネット市場規模は年々拡大しているため、必然的にWebサイトの制作・改善を求めるクライアントは増加すると考えられるからです。

(参照元:経済産業省 電子商取引に関する市場調査)
また、「Webデザイナーは将来性に欠ける」という意見は、実は昔からありました。
しかし、何年経っても無くなることはなく、むしろWebデザイナーの在り方を少しずつ変えながら、現在も需要を高まっています。
この傾向は今後も続くと予測できるので、ネット上の意見に左右されずに、今の時代に求められていることに着目しましょう!
Webデザイナーをやめとけと言われる理由について、詳しく知りたい人は、以下の記事を参考にしてください!
⑤Webデザイナーになって後悔したことは?
続いて、Webデザイナーになって後悔する可能性がある項目について紹介します。

Webデザイナーが後悔してしまう原因としては以下の項目が挙げられます。
- 自分の望むデザインができない
- 新しい技術やトレンドに追いつくのが大変
- 納期に追われがち
- 職場によって残業が多い
- 仕事の割に安月給
ただし、❺の「仕事の割に安月給」は対策すれば防ぐことができるんです。
その方法については、現役フリーランスWebデザイナーが解説している『稼げるWebデザイナーになる方法』の無料動画から知ることができますよ!


⑥Webデザイナーの年収は低いの?

その真相について、実際のデータを参照しながら明らかにしていきましょう!
Webデザイナーの収入は上昇傾向にあり、2022年に実施された厚生労働省の調査によると、
Webデザイナーの平均年収は約480.6万円であることがわかっています。
これを、日本の平均収入である約443万円(参照:国税庁)と比較すると、40万円程上回っています。
このことから、Webデザイナーの年収は比較的高いことがわかりますね。
| Webデザイナーの平均年収 | 日本の平均年収 |
| 約480.6万円 | 約443万円 |
ですが、Webデザイナーであれば、どの雇用形態でも稼げるというわけではありません。
下の表のように、雇用形態別に平均収入を出すと、大きく差があることがわかります。
| 正社員 | 派遣 | アルバイト |
| 約458万円 | 約374万円 (時給1949円) |
約210万円 (時給1097円) |
(参照:求人ボックス)(派遣とアルバイトの年収:月160時間労働と仮定し平均時給を元に算出)
正社員Webデザイナーの平均収入は約458万円と、日本の平均収入を上回るような、比較的高いものとなっています。
一方、派遣社員やアルバイトの平均時給は、あまり高いものとは言えず、仮に月160時間働いたとしても、どちらも日本の平均収入を下回ってしまうのが現状です。

レバテックによると、フリーランスWebデザイナーの案件単価は月40~70万円台が一般的であり、50~60万円台の案件が最も多くなっているそうです。
つまり、標準レベルのスキルを持ったフリーランスWebデザイナーの年収は、
約480万〜840万円が相場になると考えられます。

Webデザイナーの年収事情については、以下の記事を参考にしてください!
⑦Webデザイナーに向いてる人の特徴は?
Webデザイナーに向いている人の特徴は、以下の6つがあります。
- 絵やデザインが好き
- 好奇心旺盛で流行を追うのが得意
- 自己管理能力が高い
- スケジュール管理ができる
- 粘り強く地道な作業ができる
- 向上心がある
Webデザイナーは、クライアントから納期を設定され、その期間までに納品する必要があるので、自己管理能力とスケジュール管理能力が大事になってきます。

⑧頭が悪くてもWebデザイナーになれる?
結論からお伝えすると、頭が悪くてもWebデザイナーになることは可能です!
先程お伝えした通り、Webデザイナーになるためには特に資格は必要なく、学歴が問われることも少ないからです。
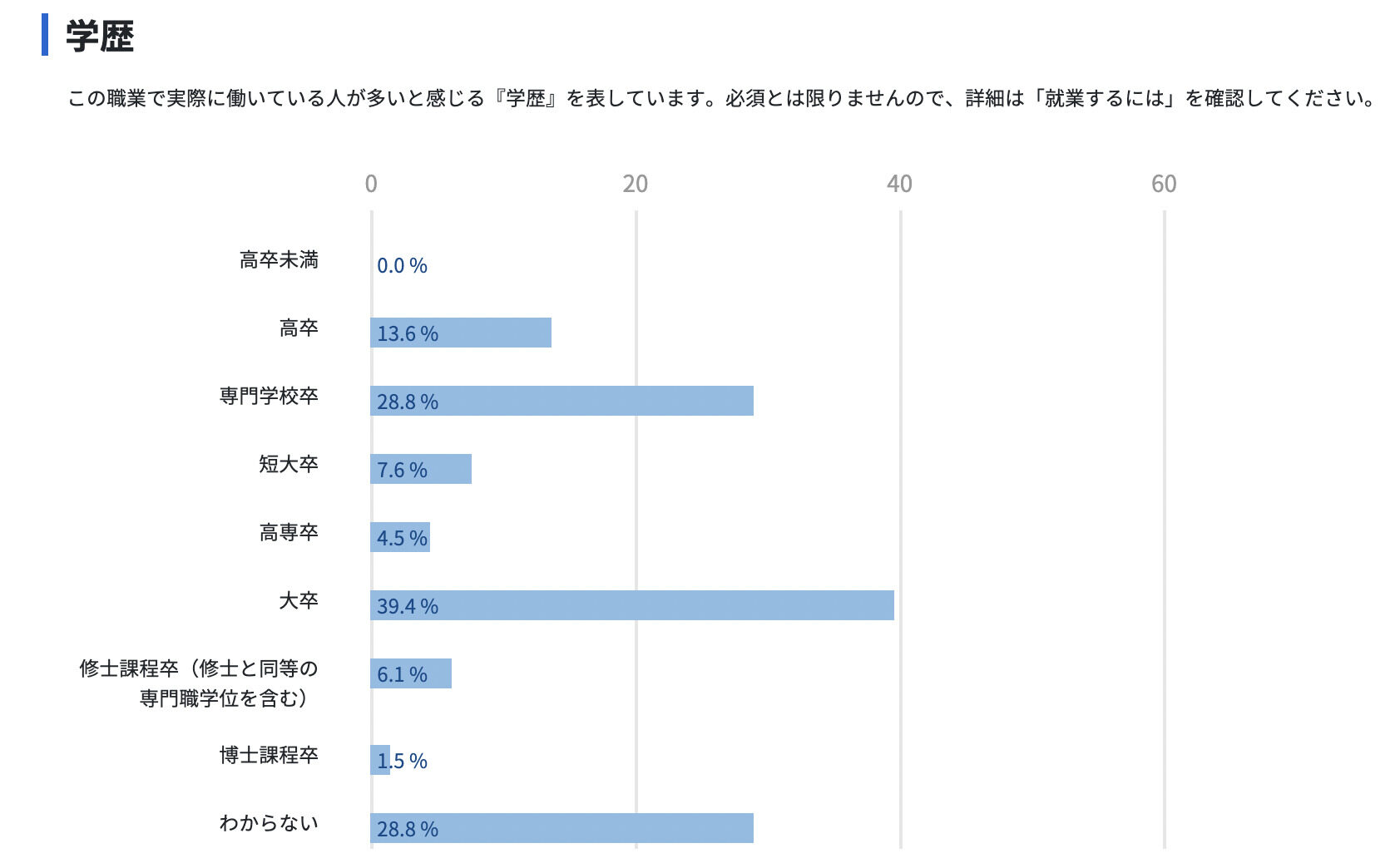
下のグラフからも、大卒は全体の40%ほどしかいないことが分かりますよね。

参照元:厚生労働省『職業情報提供サイト』

Webデザイナーになるには|まとめ

本記事では、『Webデザイナーになるには』という視点から、Webデザインになる方法や手順を解説してきました。
▼Webデザイナーになる手順▼
- 無料講座を視聴し、Webデザイナーについて把握する
- スキルを身につける (スクールがオススメ)
- 副業で実務経験を積む
- レベルの高いポートフォリオを作る
- 就職をする
- フリーランスへ独立する
早速以下のボタンから❶の『無料講座を視聴し、Webデザイナーについて把握する』を実践してみましょう!



 参照元:
参照元: 参照元:
参照元: